The WordPress Gutenberg Editor is a surprise package for you…
Yes, you will LEARN something new!
The Good News?
In this step by step tutorial, we will show you everything you need to know and You’ll be able to reach the ground blogging 😉
What is Gutenberg WordPress?
WordPress Gutenberg blocks editor is the most used Editor with its latest WordPress version 5.0.
The new editor overtakes many editors!
The whole editing criteria has changed from a text area where you can add images and videos, to be an entirely modular interface full of blocks that you can combine together to build designs on your blog posts or landing pages.
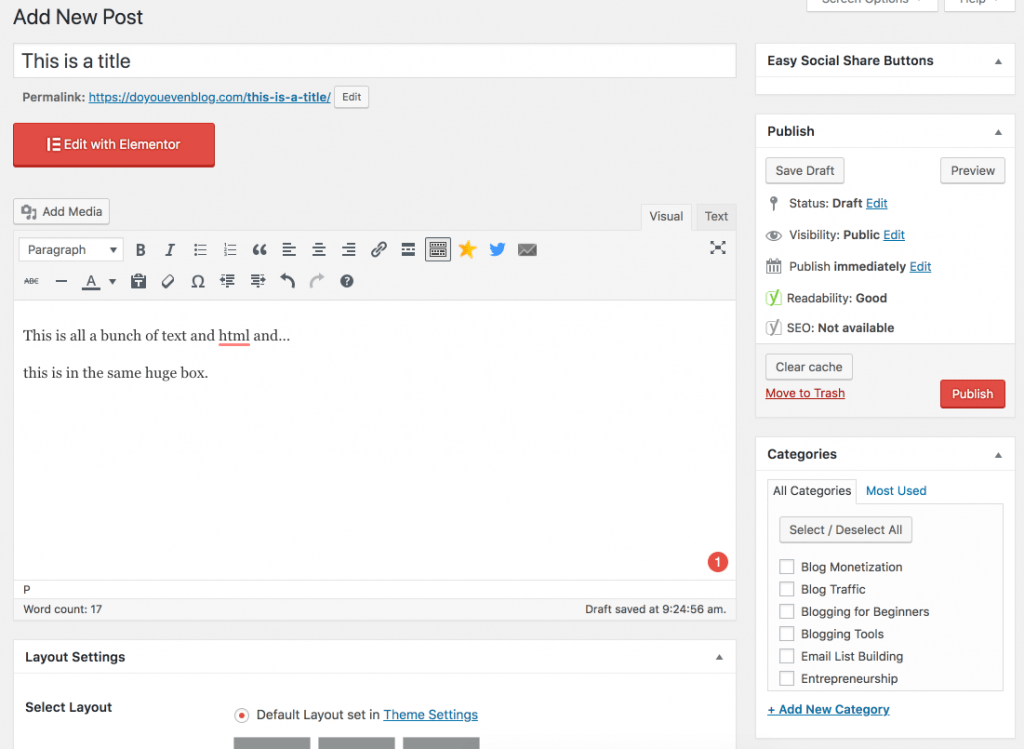
➪ Old WordPress

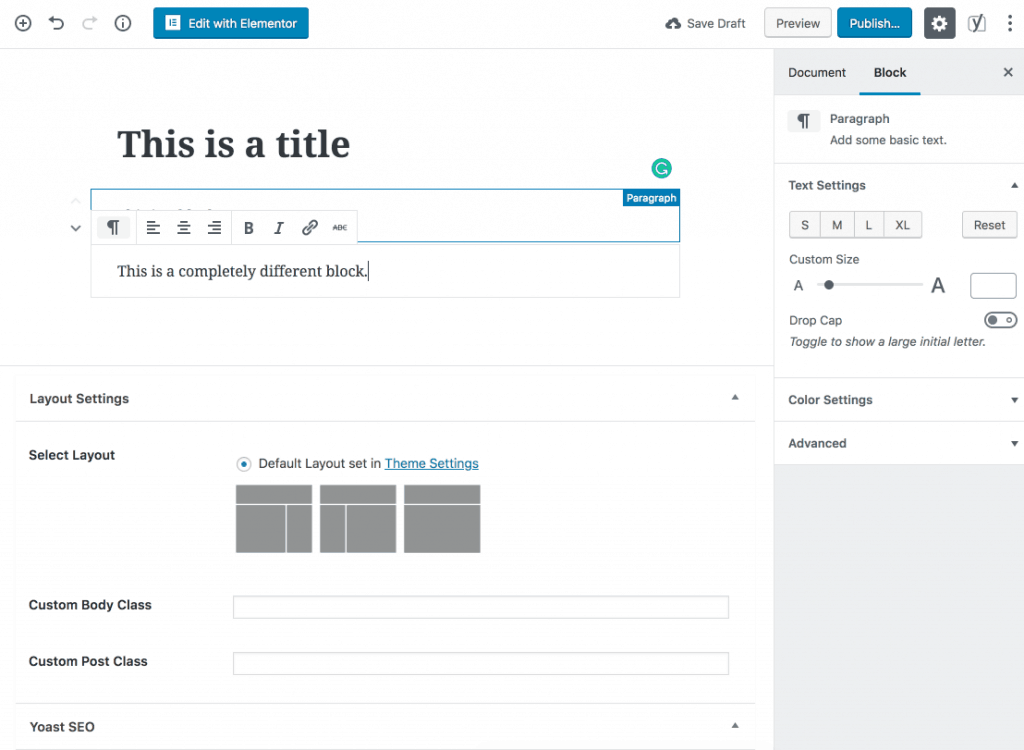
➪ New WordPress

The fact is, there are ample of minor changes, the overall experience will be almost similar to what you’re familiar with.
Why WordPress Gutenberg is Now a Great Way to Build Websites?
Do you know Gutenberg WordPress was launched last year and mature enough to build the exact website that you had planned?
Gutenberg editor uses blocks to build your web pages. Blocks are entities that contain different types of content so that you can create your structures.
Will WordPress Gutenberg Work With My Current Theme?
Gutenberg WordPress editor has designed to work with all themes and all plugins!
Luckily, theme creators have been updating their themes to not only be compatible but also optimized for Gutenberg blocks.
Here’s a List of All the Gutenberg WordPress Blocks You Can Use in a Blog Post:
Note: If you are an average blogger then this WordPress Gutenberg Editor is only 4-5 blocks you need to know about, and they all are very simple.
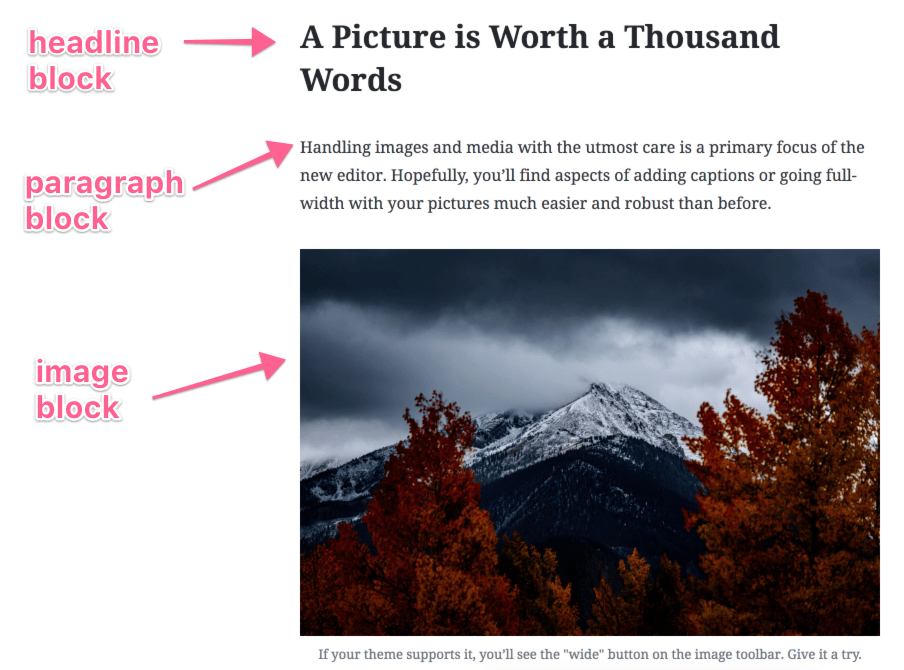
↱ Paragraph block
↱ Headline block
↱ Image block
↱ Quote block
↱ Embed block (YouTube videos, etc)

➤ Text blocks:
↱ Paragraphs
↱ Lists
↱ Headings
↱ Subheads
↱ Quotes
➤ Media blocks:
↱ Images
↱ Cover Images
↱ Image Galleries
↱ Audio
↱ Videos
↱ Embeds
➤ Code blocks:
↱ Custom HTML
↱ Code (for displaying code)
↱ Pre-formatted
↱ Shortcodes
➤ Layout blocks:
↱ Columns
↱ Page Breaks
↱ Separators
↱ Spacers
Build Your First WordPress Gutenberg Project
Ready?
Let assume that you are using WordPress Gutenberg Plugin 5.0 and the new block editor i.e Gutenberg. Below, I will show you how you can use the new WordPress Gutenberg block editor to make a complete page layout.
Get Started With Video Gutenberg Tutorial
A Quick Tour To WordPress Gutenberg Block Editor Platform
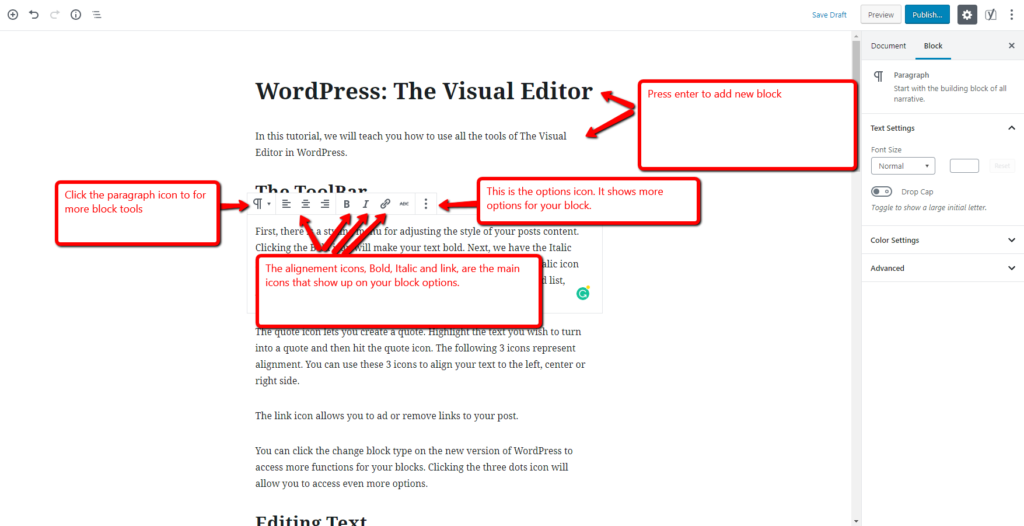
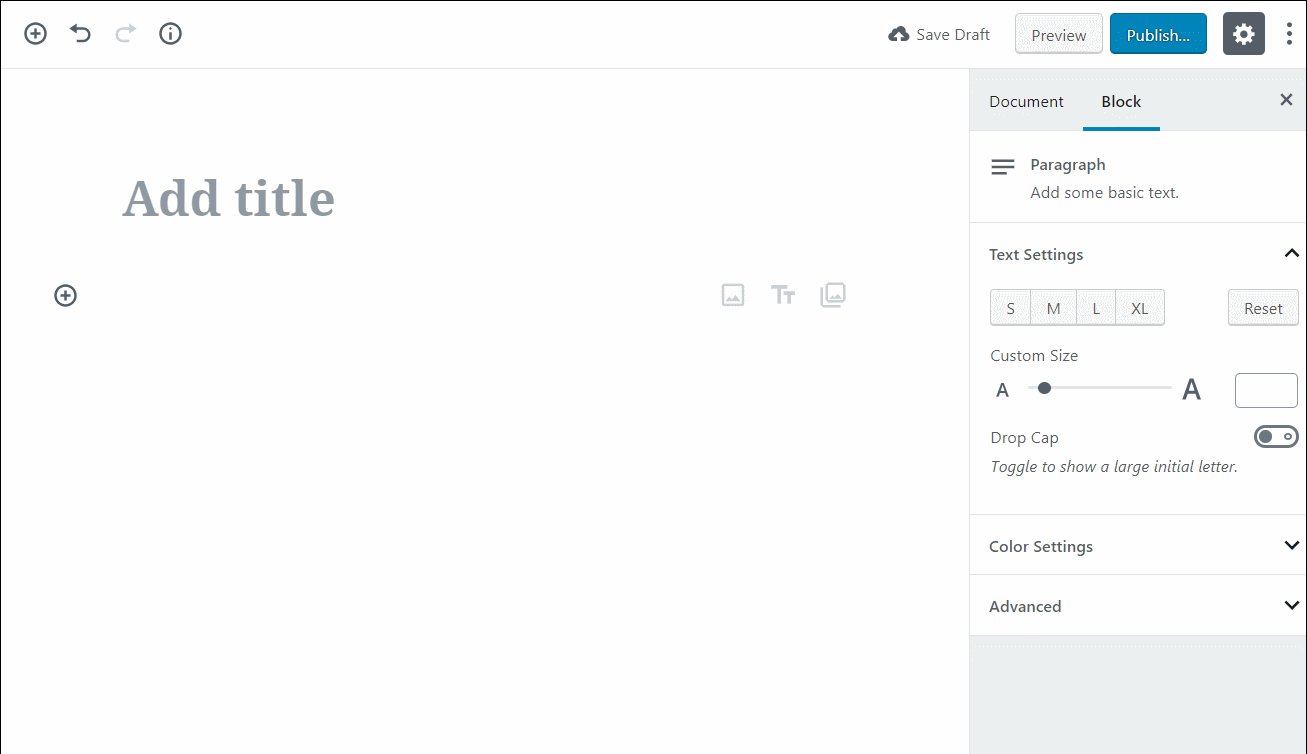
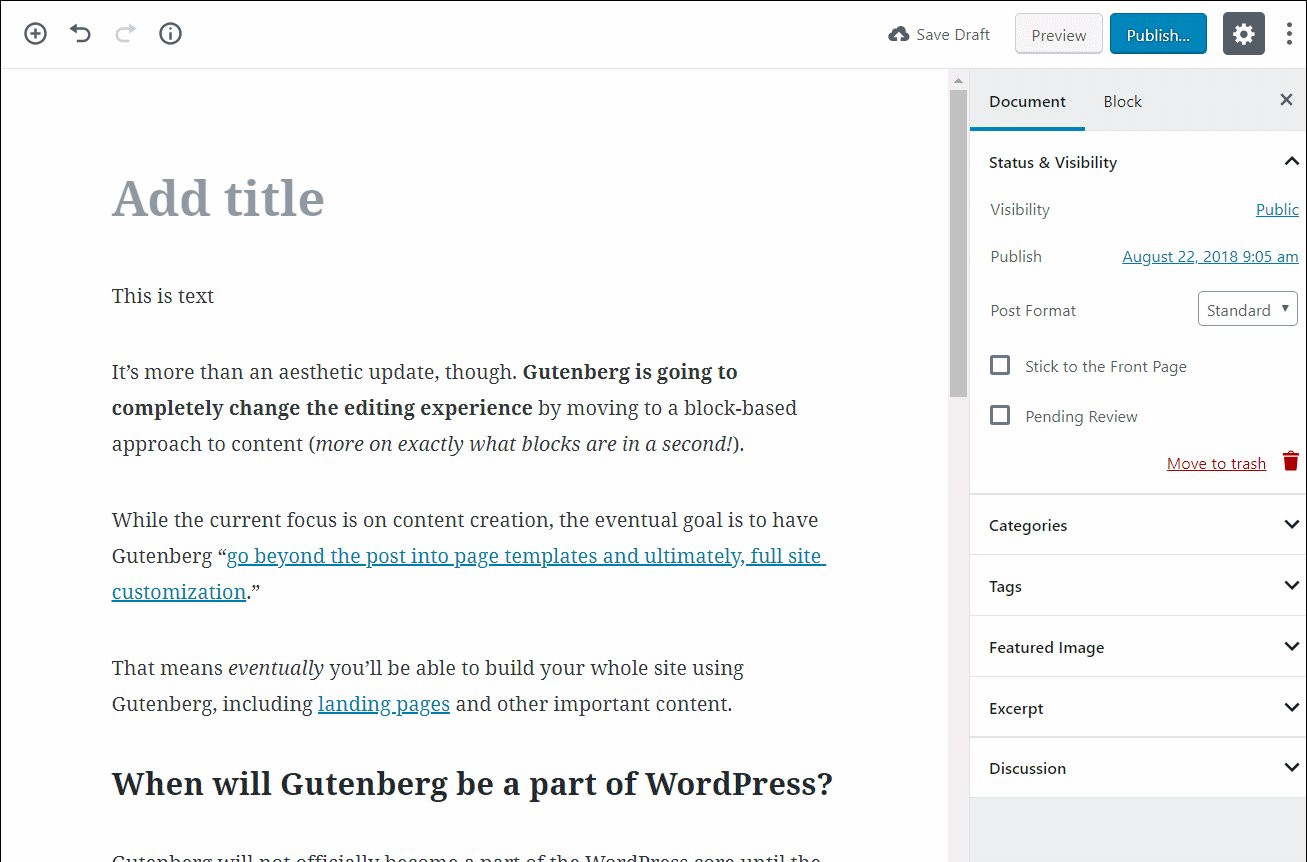
Before you start adding new blocks, let’s have look on Gutenberg WordPress elements of the main block editor interface:

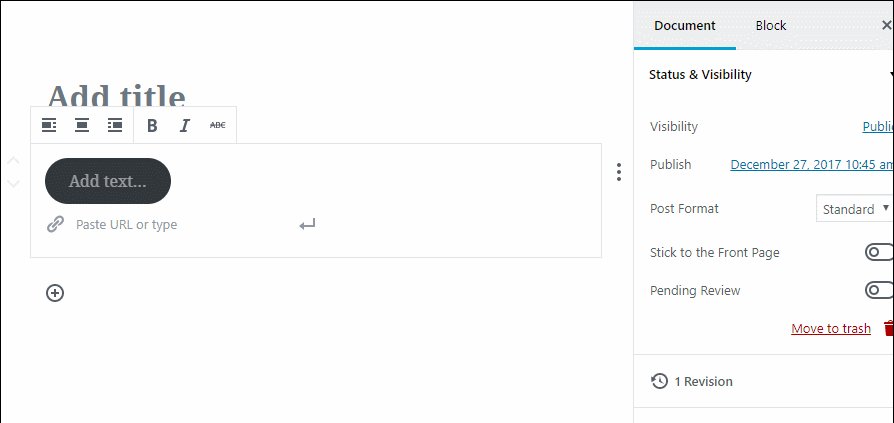
How to Add a Block in WordPress Gutenberg?
The very first block of every post is the title.
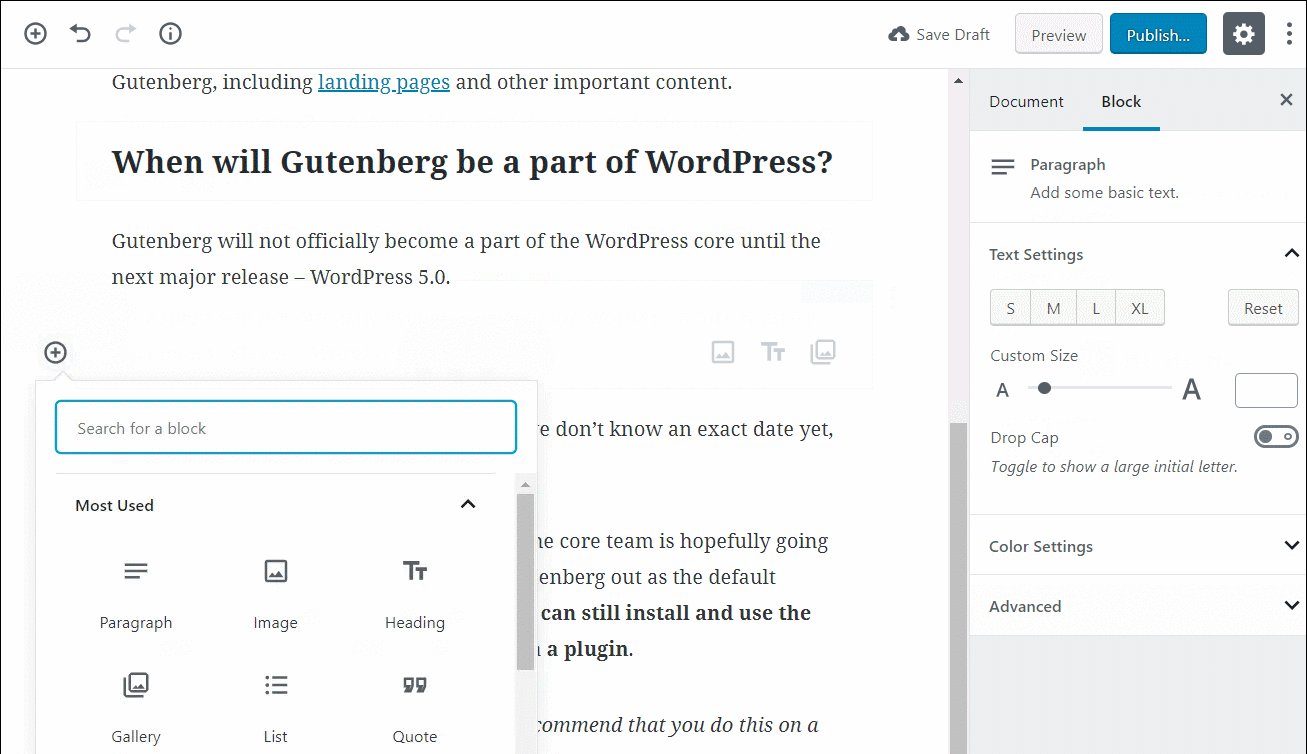
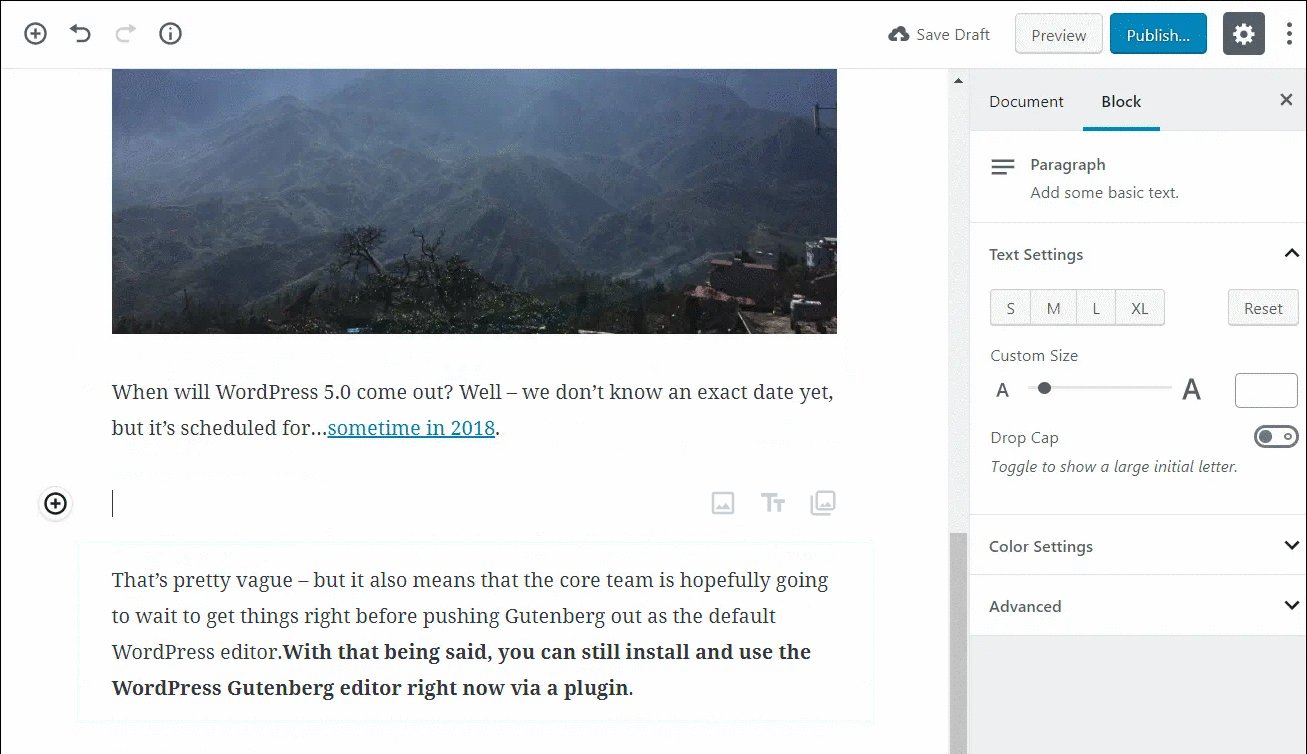
➤ After that, click on the tab key on your keyboard which will automatically create a paragraph block. Moreover, you can click the +Plus icon and select the type of content you want to add.
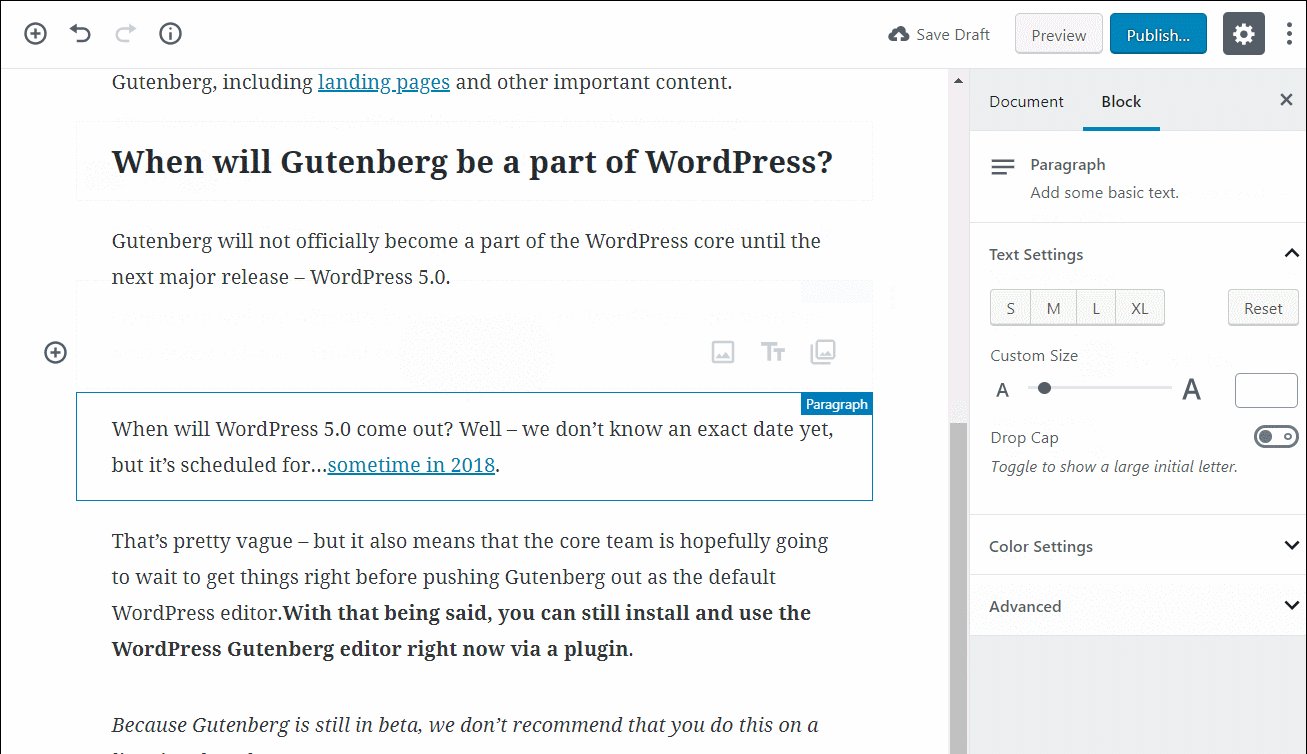
You can also change the text size in text settings on the right side by selecting a particular paragraph block:
↱ Default
↱ Small
↱ Normal
↱ Medium
↱ Large
↱ Huge
↱ Custom

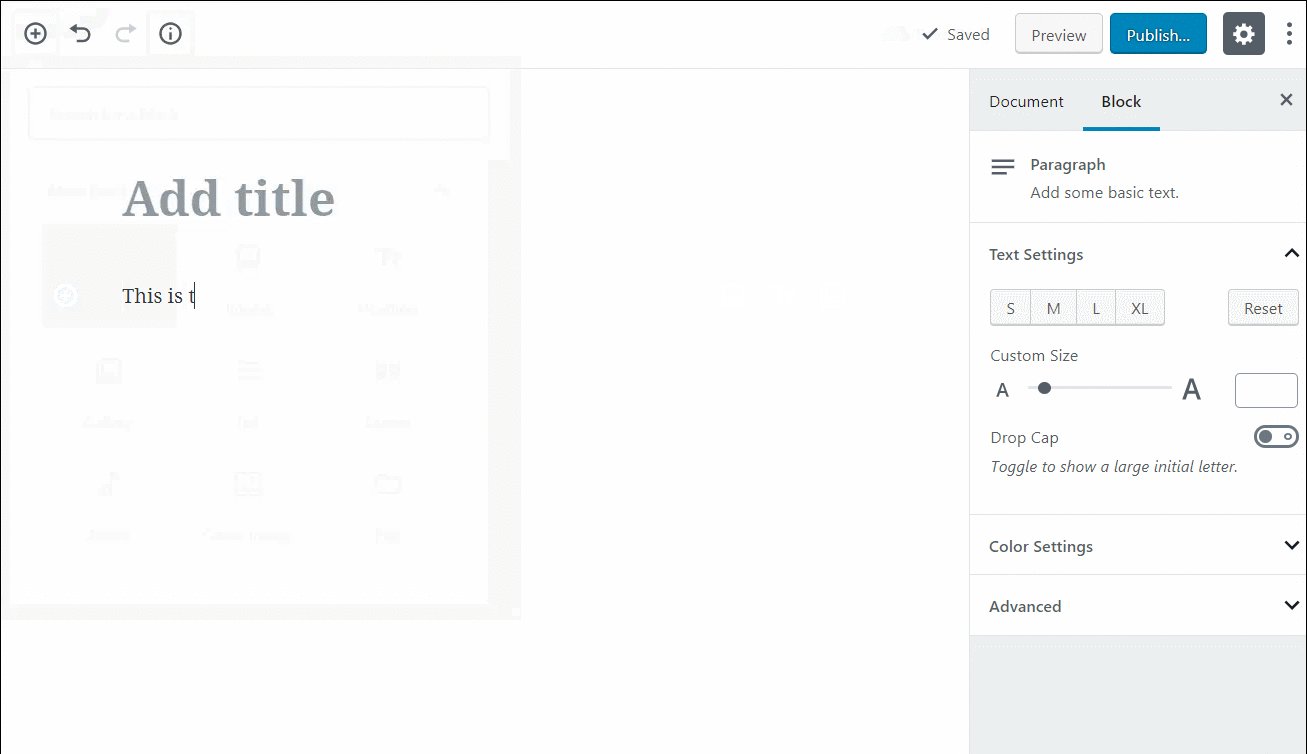
To save your time, you can also create blocks by simply writing this syntax:
/BLOCK-NAME
It will show you an auto-suggest box that will help you to find the required block.
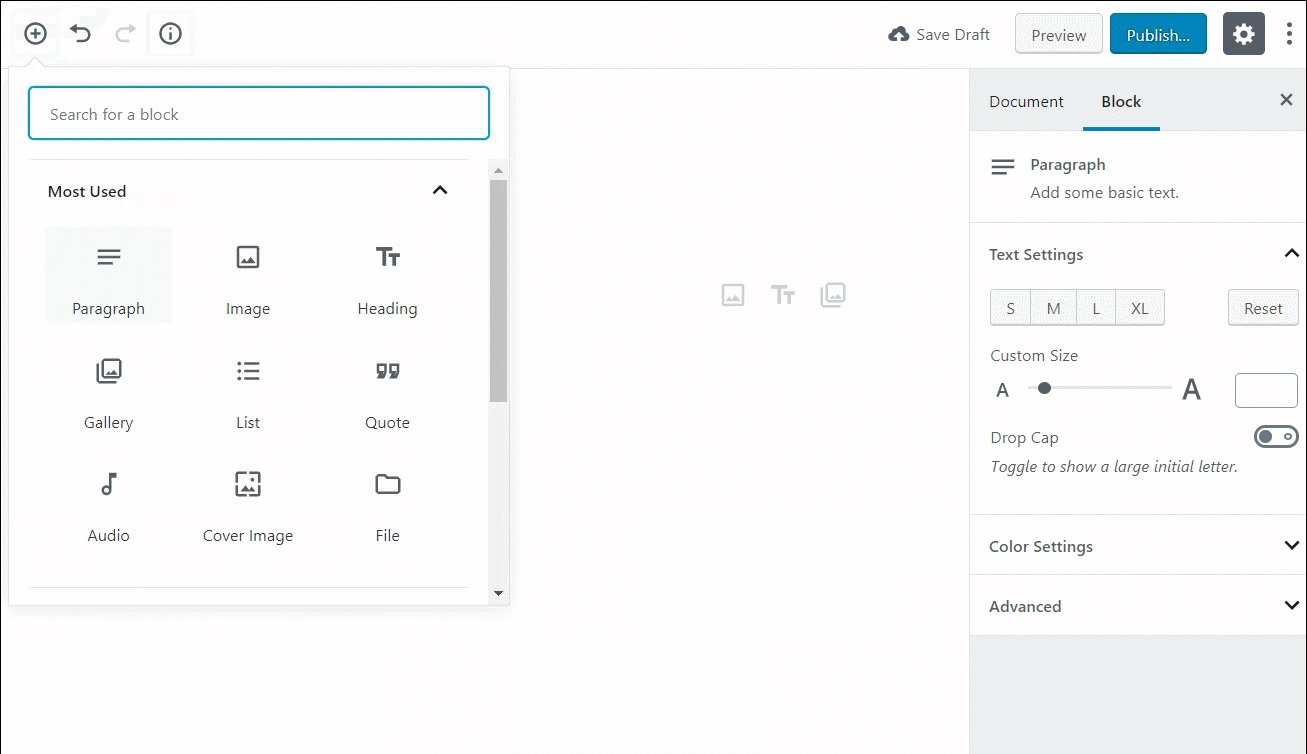
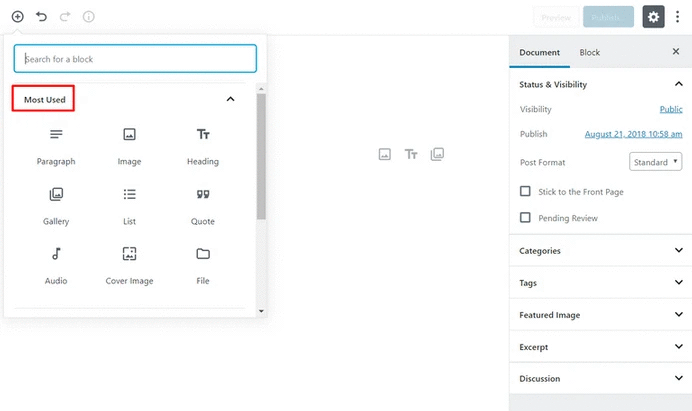
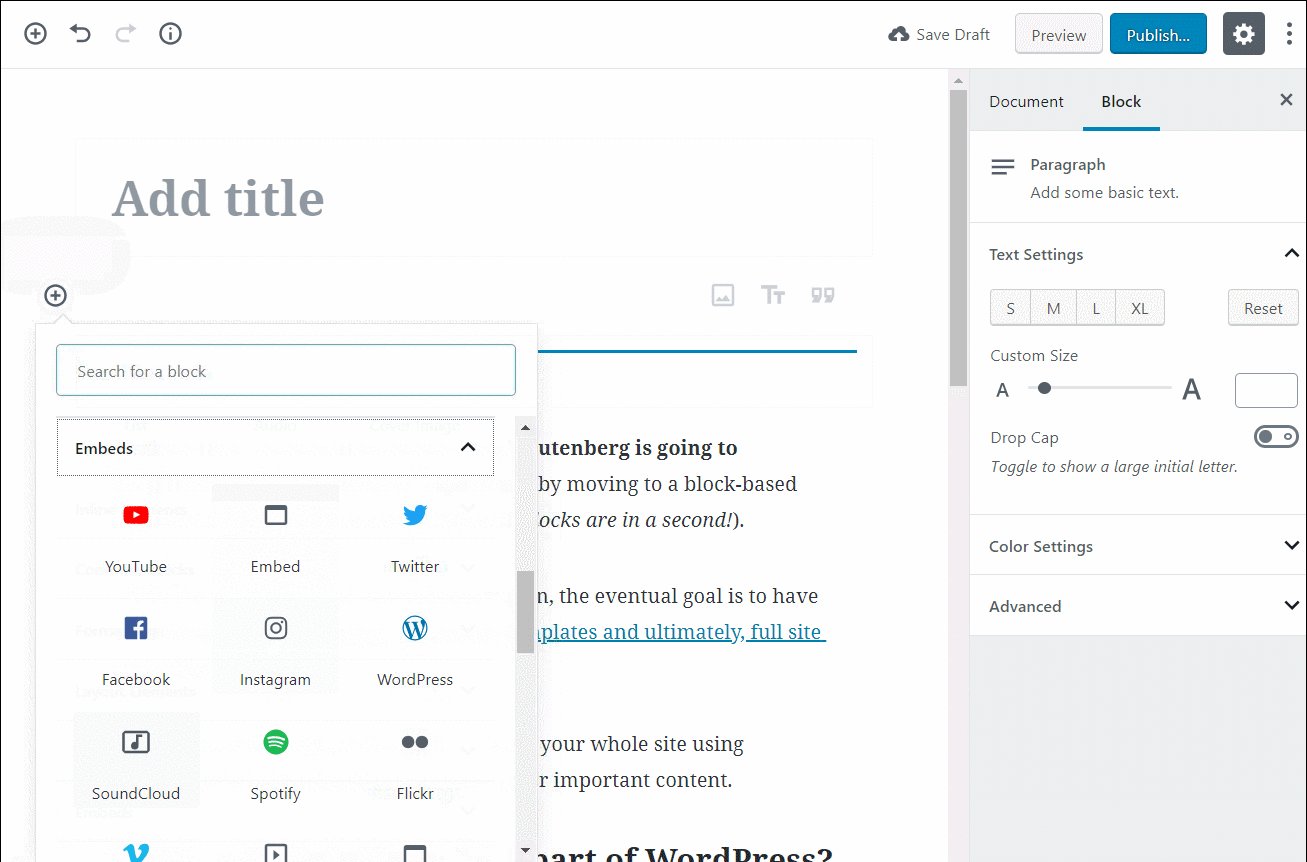
➤ In the above example, I showed you how you can add a paragraph block. But Gutenberg contains multifarious blocks, divided into different sections:

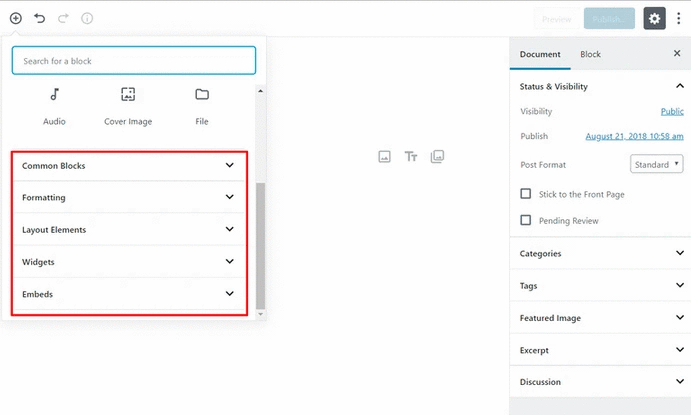
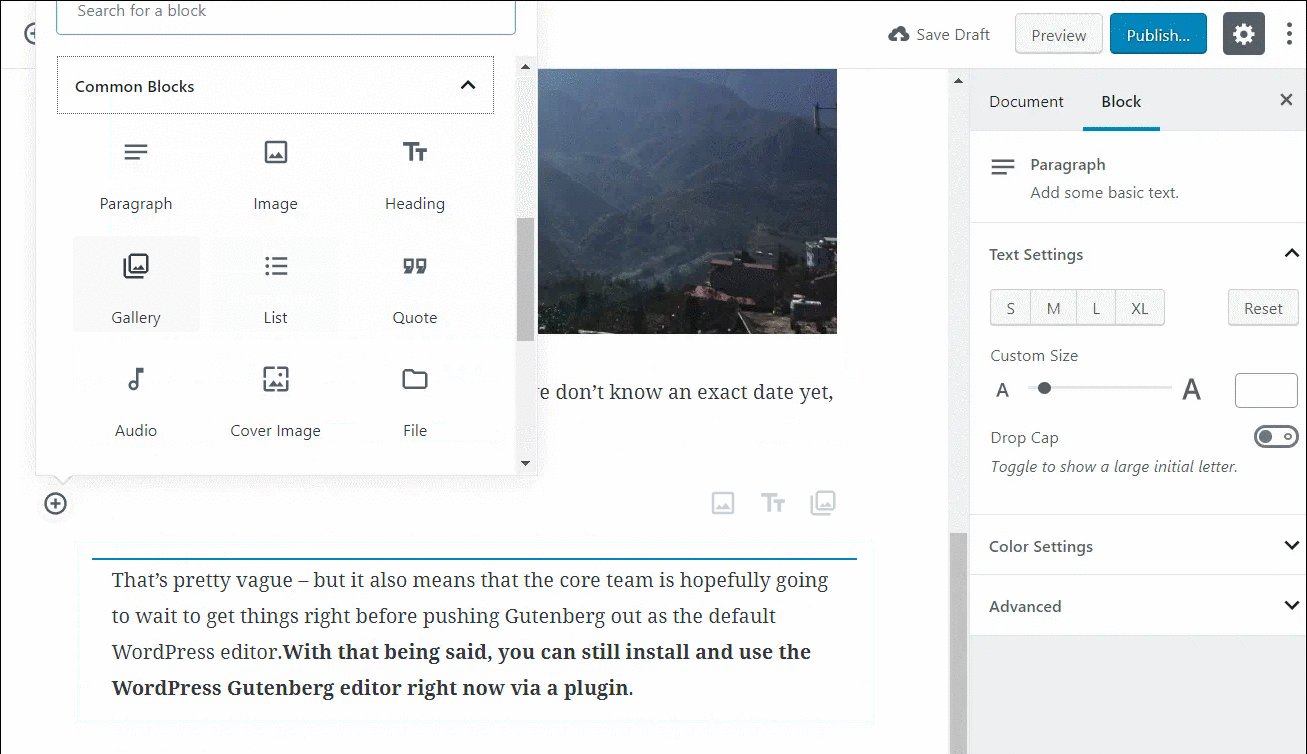
➤ Firstly, at the top, you will see a list of your Most Used blocks. When you scroll down, you will find sections for Common Blocks, Formatting, Layout Elements, Widgets, and Embeds:

↱ Inline Elements – It contains one block for an inline-image.
↱ Common Blocks – contains basic blocks like images, paragraphs, headings, quotes, many more.
↱ Formatting – you can add more formatted content like pull quotes, tables, or other.
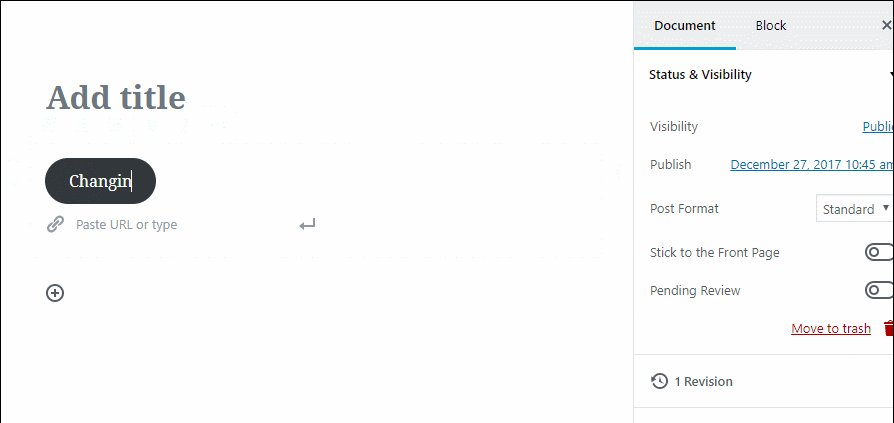
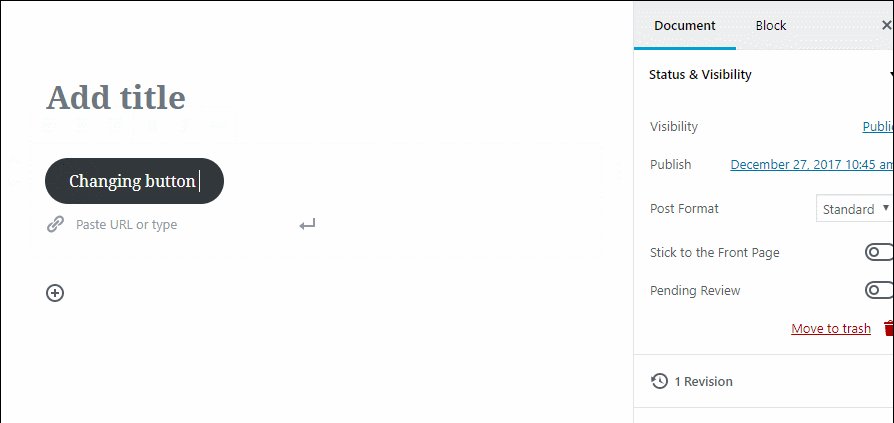
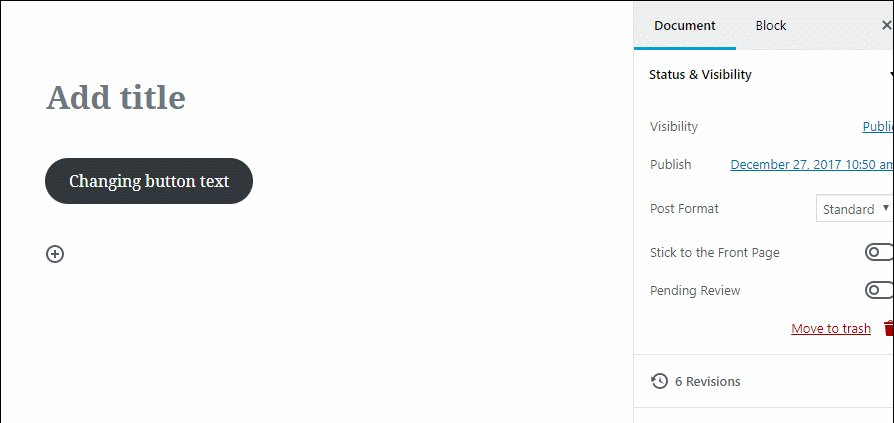
↱ Layout Elements– let you divide the text into two columns, include buttons and separators.
↱ Widgets – One can add shortcodes, latest posts, or categories.
↱ Embeds – help you embed content from sources like Twitter, YouTube, Facebook, Instagram, etc
↱ Reusable – you can store groups of blocks as a reusable layout.
Building a Basic Layout With WordPress Gutenberg
Let’s suppose, you want to make a basic blog post layout that includes:
↱ Regular text
↱ An image
↱ A quote
↱ A YouTube video
Adding the Non-Text Blocks
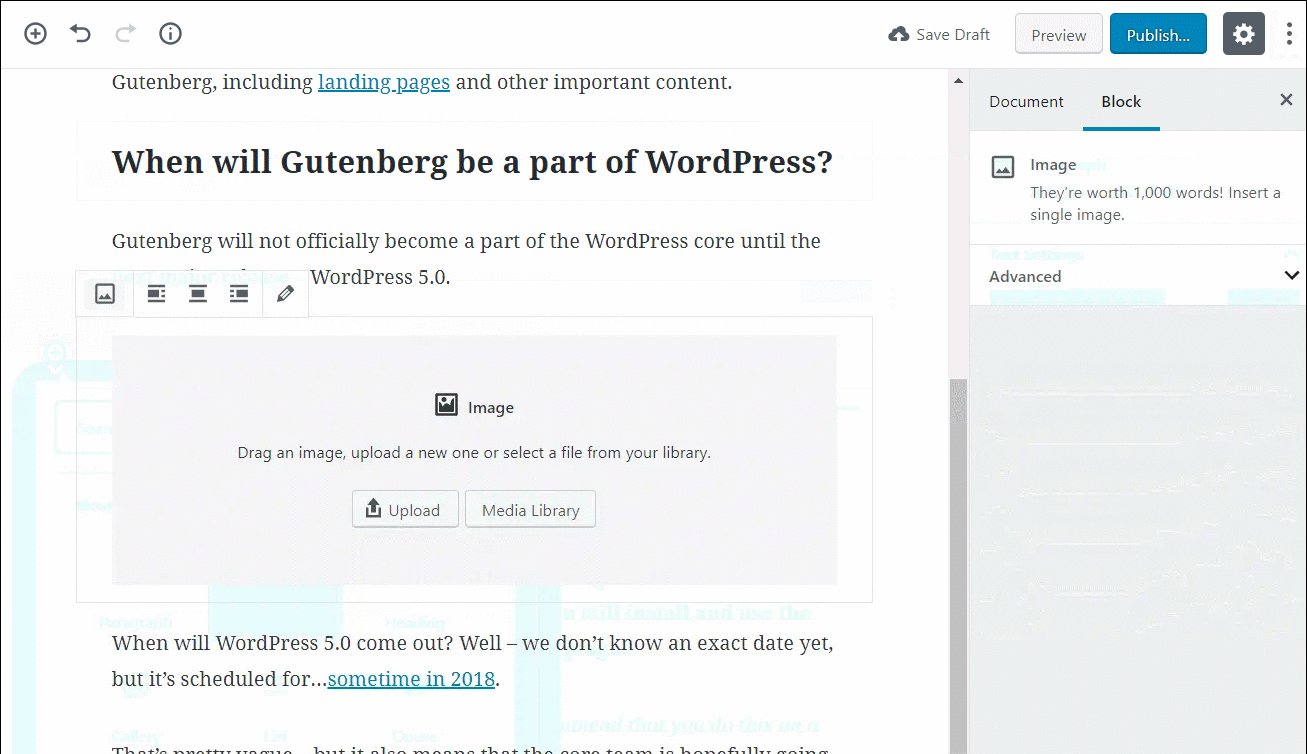
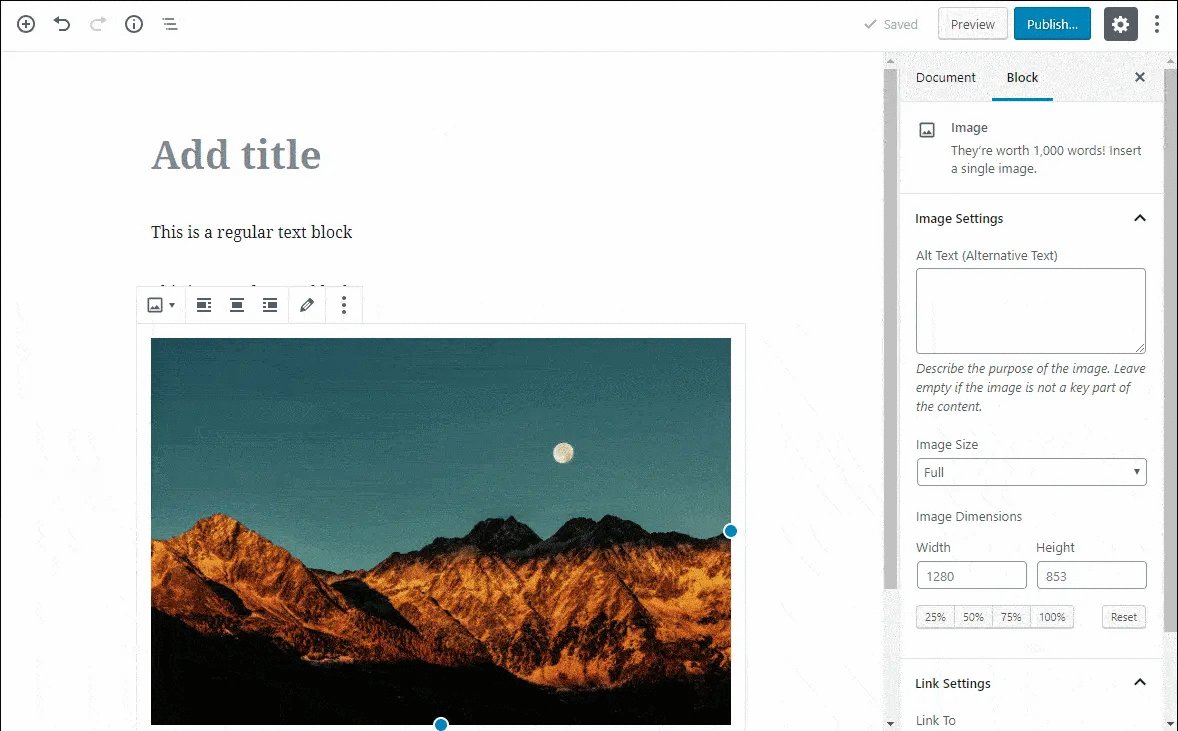
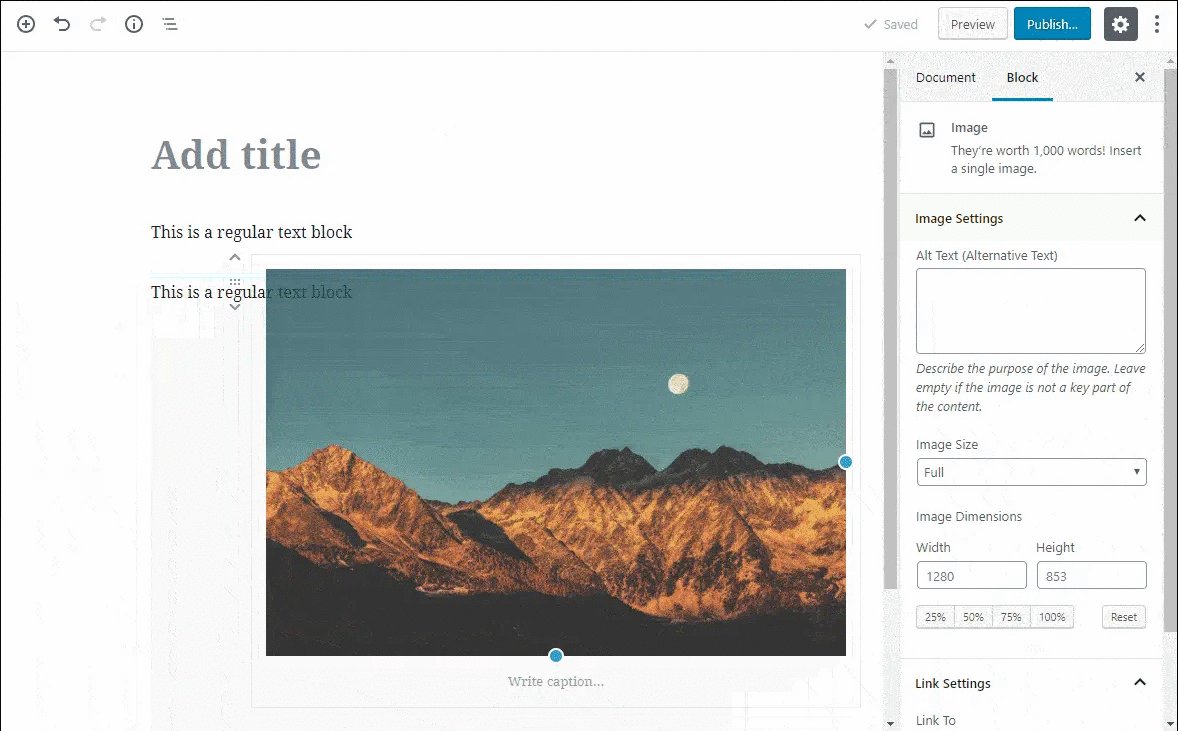
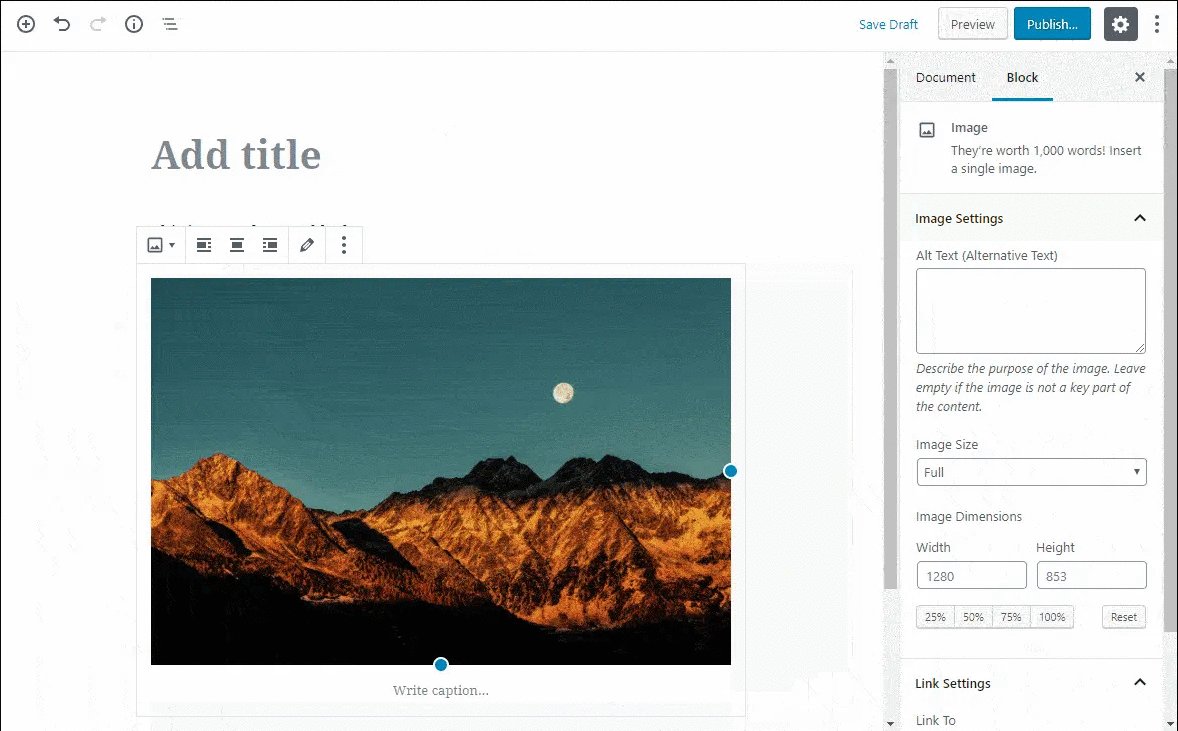
➤Your content is separated into blocks, now you can hover over the area where you want to insert your image. Click the plus icon to insert the image block:

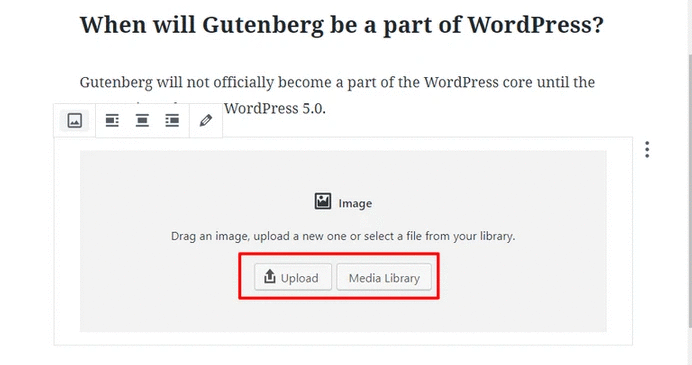
➤This process will allow you to insert an image block, from where you can easily upload images in a similar manner:

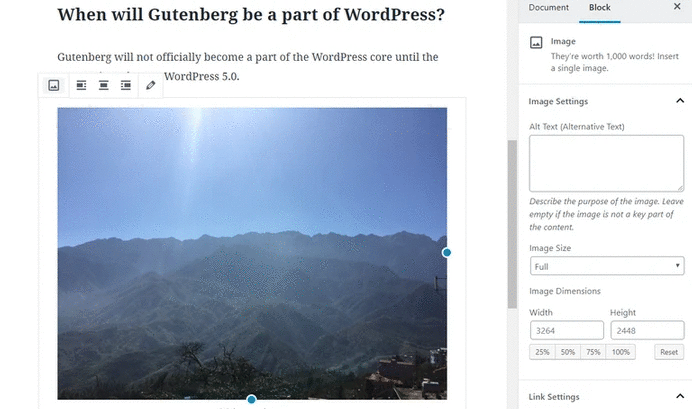
➤Once you choose your image, you will see it right there in your page layout:

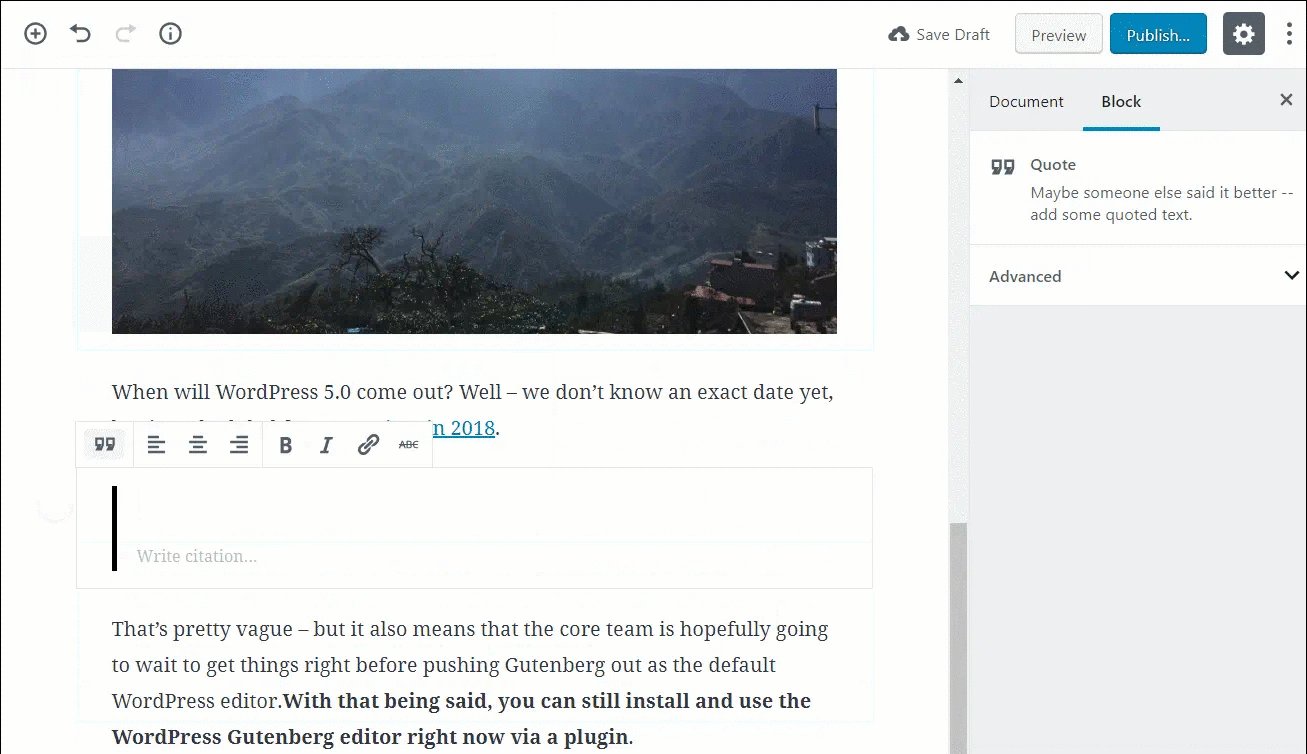
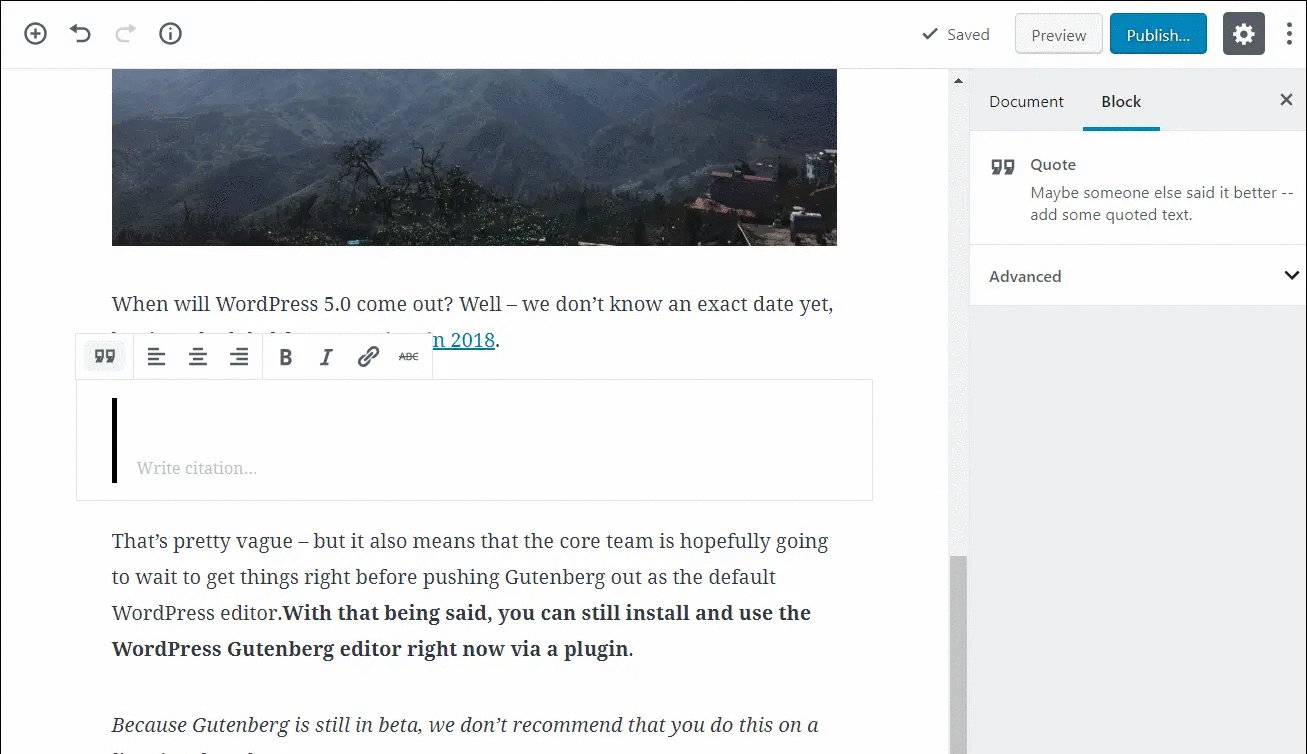
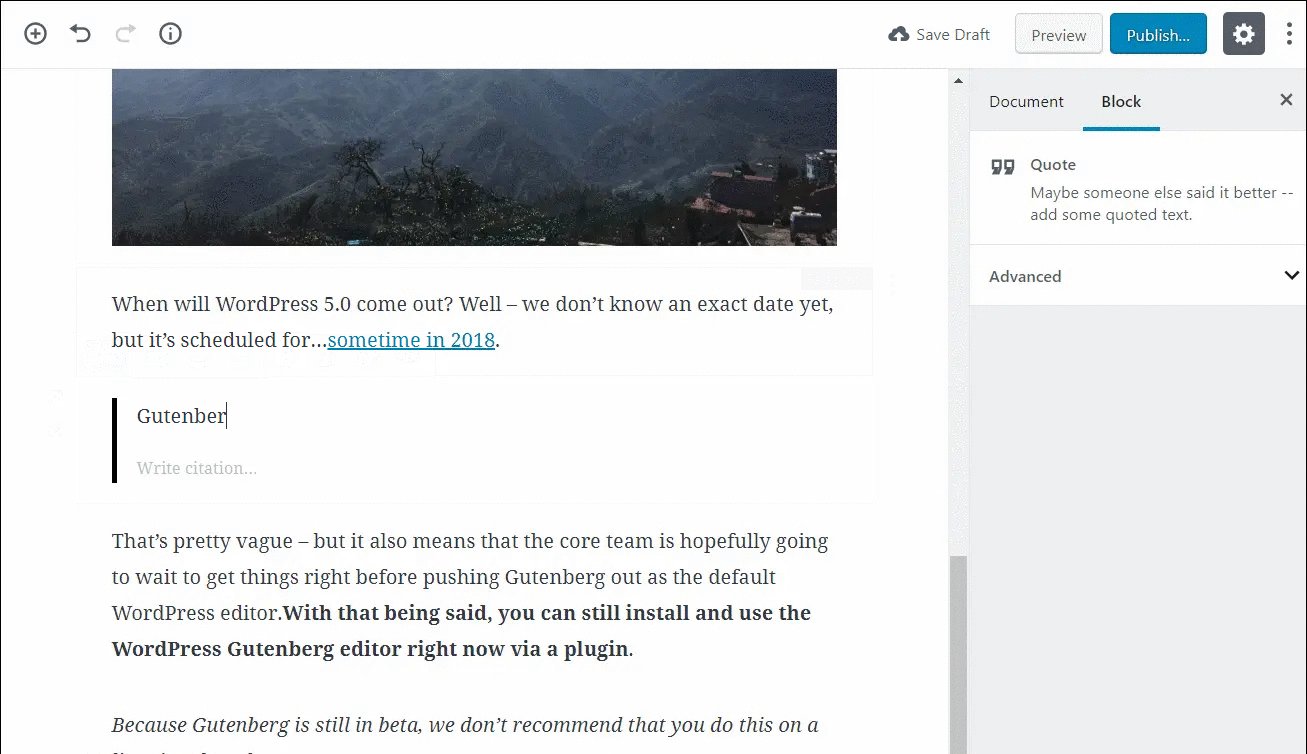
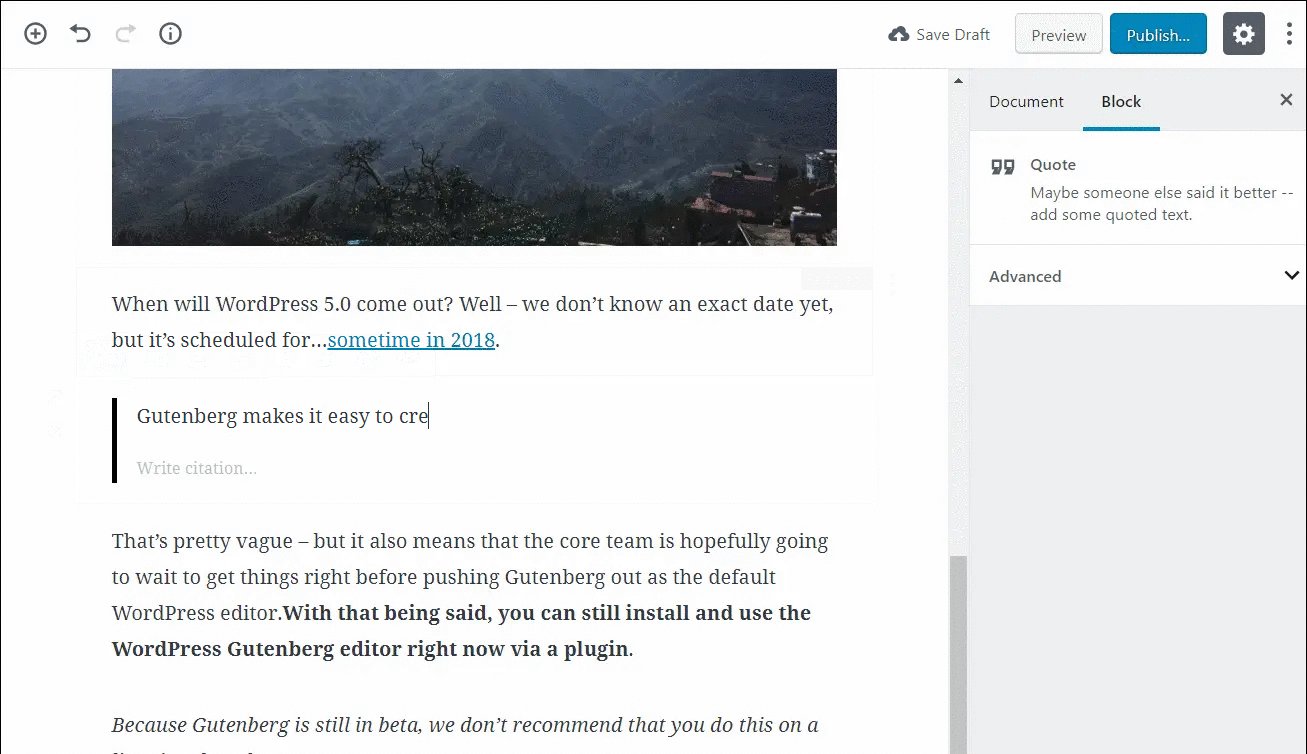
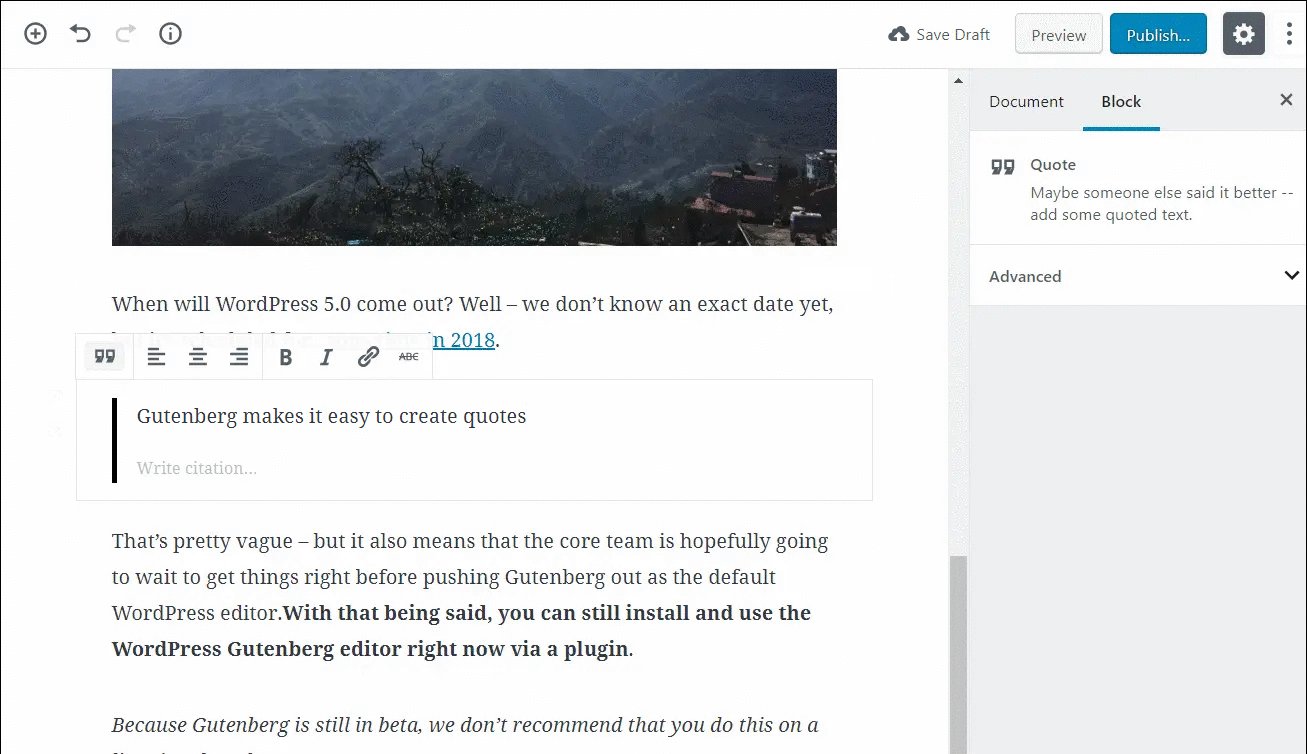
➤After that, hover over the area where you want to add the pull quote. You can search for “quote block” or go to the Common Blocks section:

➤Then, you will see the quote block. To create your quote, you need to click into the quote block and type:

➤To insert a video, you need to add a new block for youtube video from the Embeds tab. To insert a video, all you have to do is enter the video URL and click Embed:

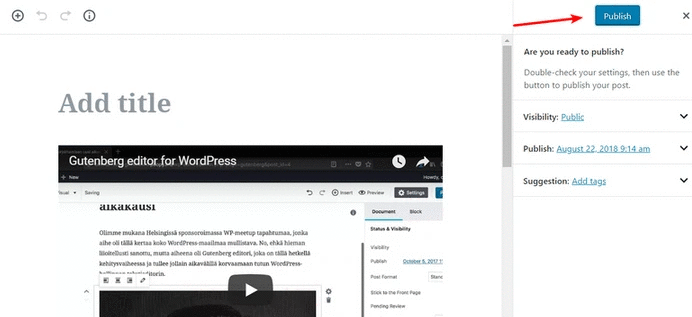
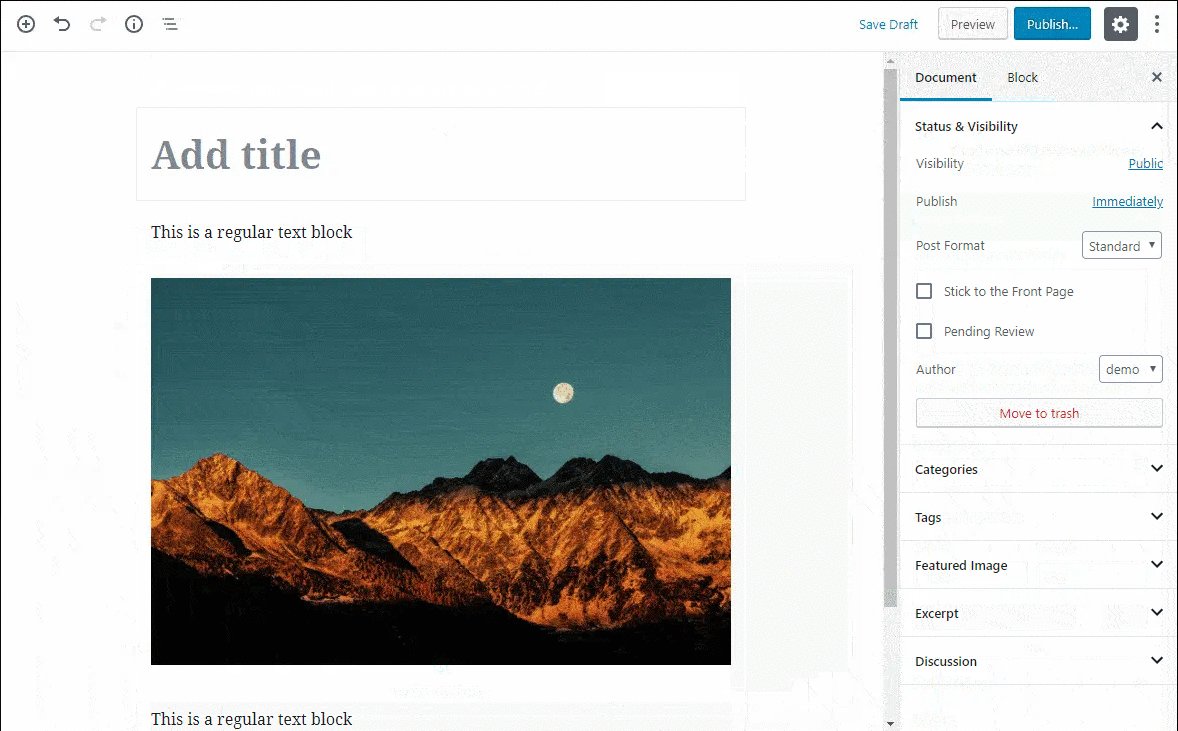
➤Once you’re finished, click the Publish button:

➤Finally, you will get your formatted blog post on the front-end.
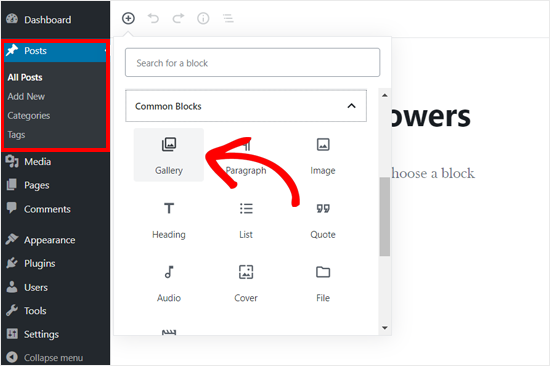
How To Create A Gallery In WordPress?
➤ Click on the +plus button and select Gallery from the given options. After that, select all the images you want to choose for your gallery and finally, click on Create a new gallery in the bottom right corner.

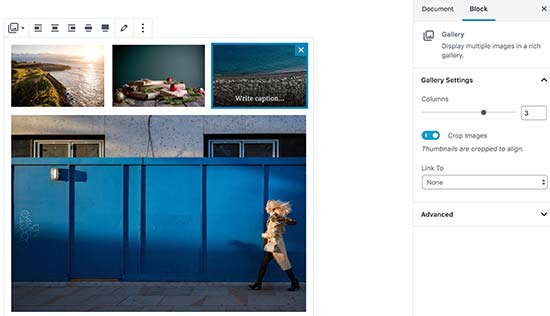
Image Gallery Appearance In Gutenberg WordPress
➤ This gallery block is similar to the image block.

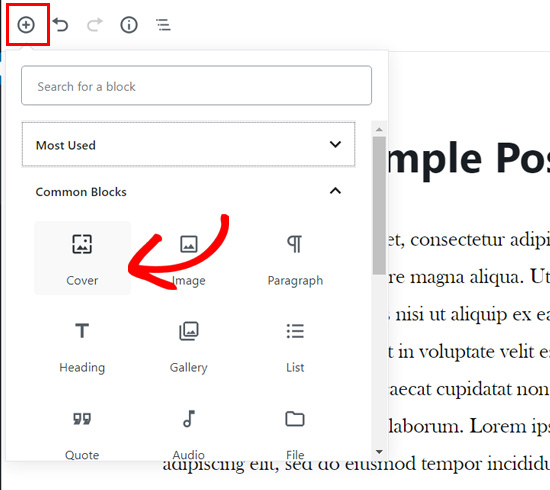
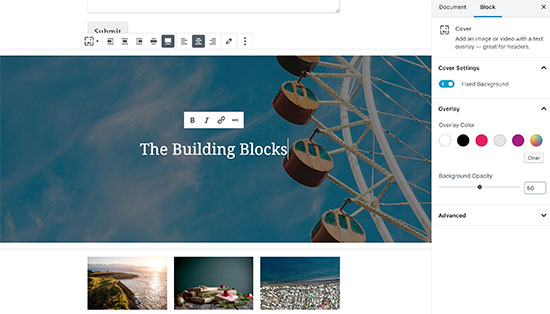
How To Add Cover Images In WordPress Blog?
➤ Find a cover block from the search bar and then upload the image you want to use. You can also drag and drop an image in the block area to upload a new cover image.

Cover Images Appearance In WordPress Blog
➤ It will look like this…

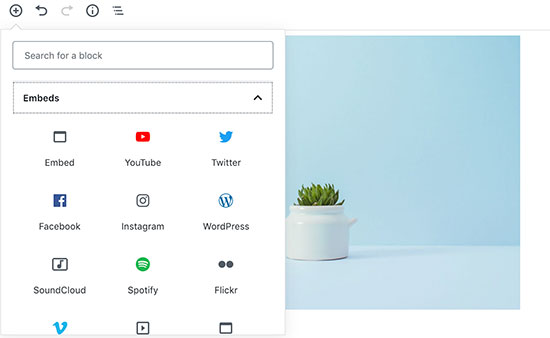
How To Add YouTube, Twitter, Facebook, And Other Embeds?
➤ Gutenberg launched a new embeds block in the WordPress. This block supports all kinds of embeds like YouTube, Twitter, Facebook, and more. Simply search embeds in the search box and you will get all the embeds.

Yoast HowTo Block
➤ HowTo is a step by step procedure that explains how to get results by performing a sequence of steps. For instance, how to make a cake?
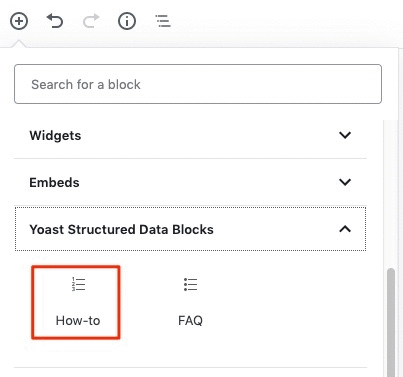
How To Add Yoast How-To Block In Your Blog?
➤ You can search for the block from the search box and can add your how-to block anywhere you want.

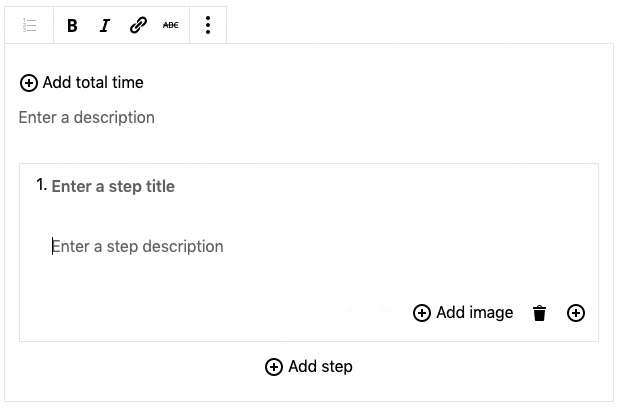
Yoast How-To Block Appearance On Your Screen

➤ In this how-to block, You can add:
↱ Total time to complete the particular task
↱ Overall Description of the steps
↱ Enter step title and step description
↱ An image per step
Yoast FAQ Block
➤ This is the block where you can ask all common questions about a service, product or company.
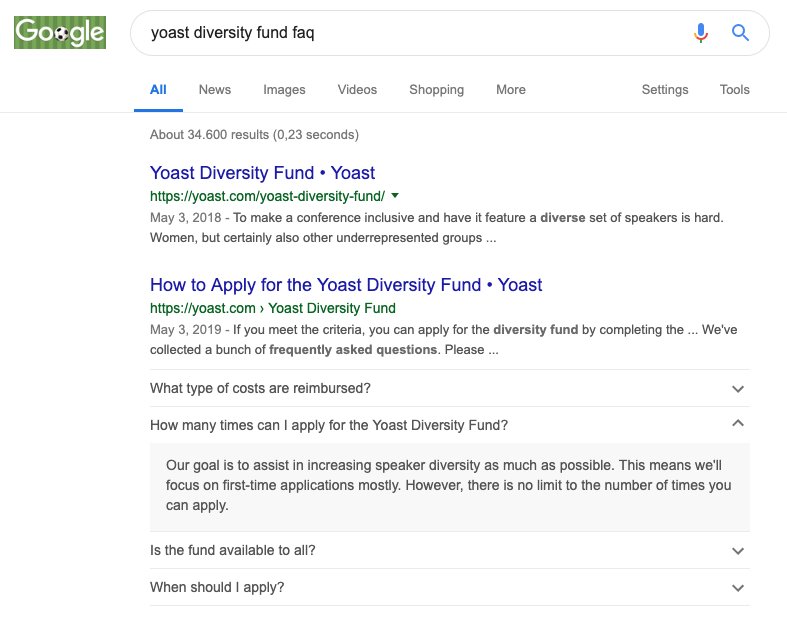
How FAQ Pages Appear In The Google Search Results?
➤ Your FAQ pages will appear like this…Imagine what you can do with this!

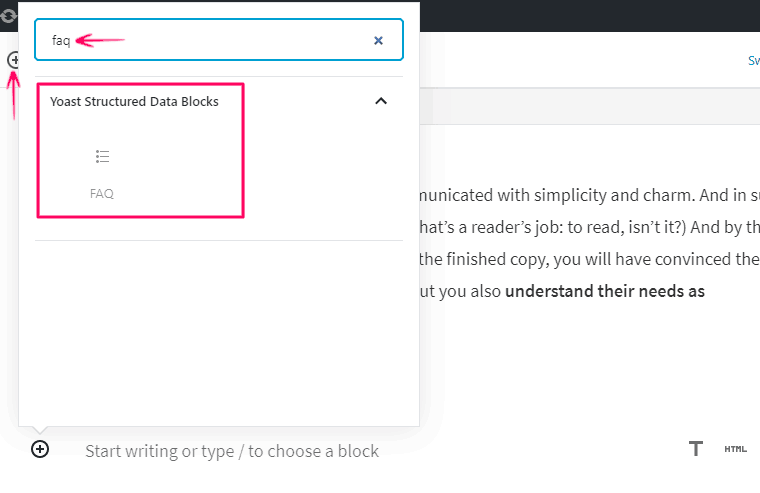
How To Add FAQ In WordPress With Yoast SEO?
➤ Open the page where you want to add the FAQ. Hit the +Plus button and search for FAQ and add it. The FAQ block will automatically appear on your page.

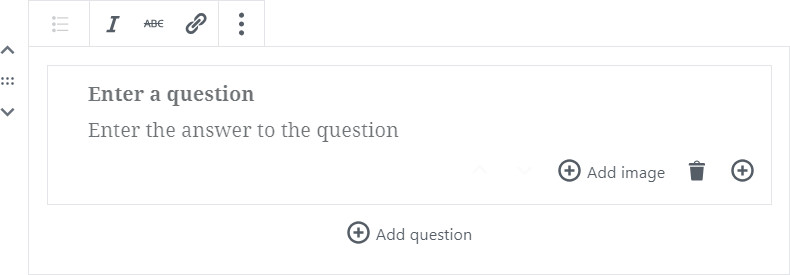
Yoast FAQ Appearance in WordPress Editor

Fill the block with questions and answers…
How To Customize Individual Blocks?
WordPress Gutenberg editor includes an ample of different blocks, so I can’t give you an example for each individual block.
But I can show you a basic framework that applies to all blocks.
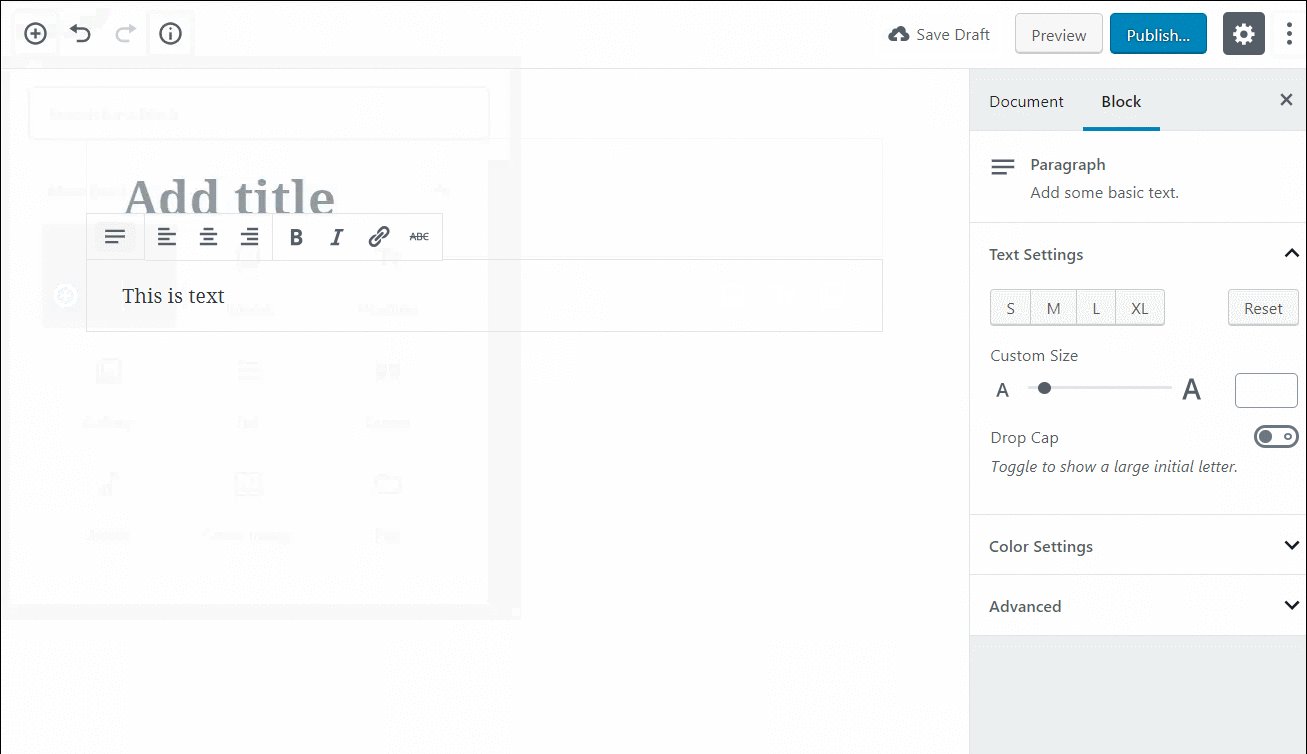
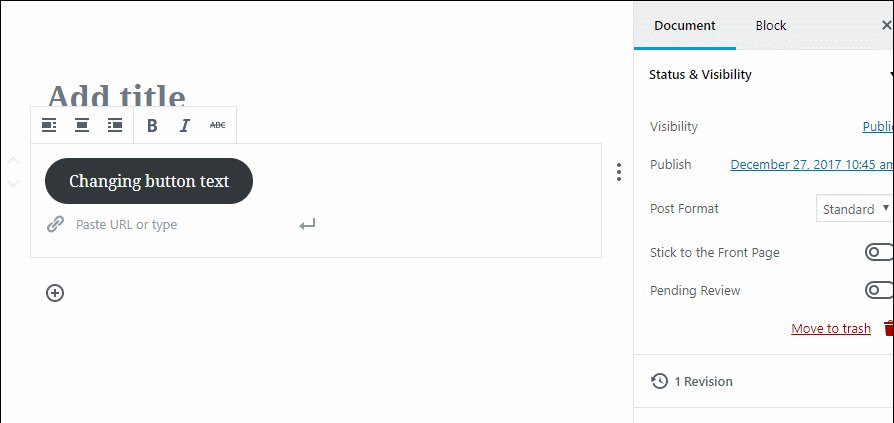
➤Basically, you can control the content in the body of the editor:

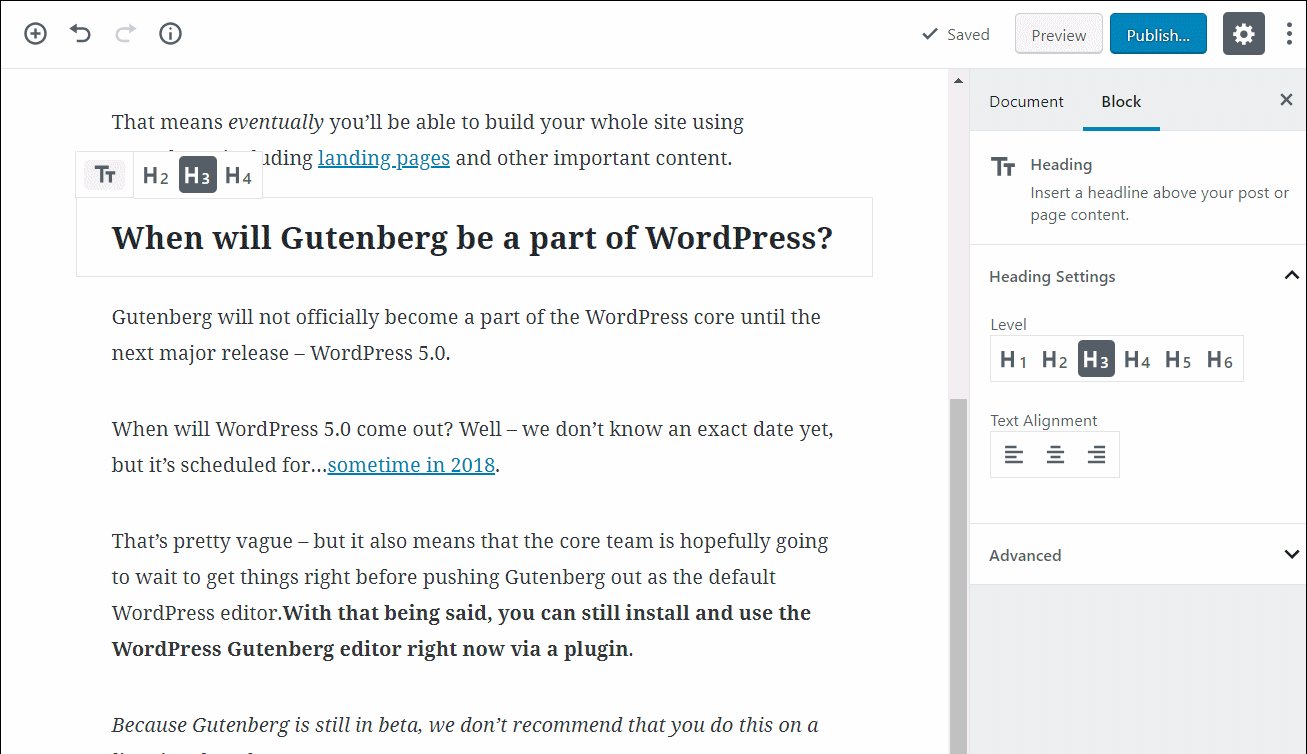
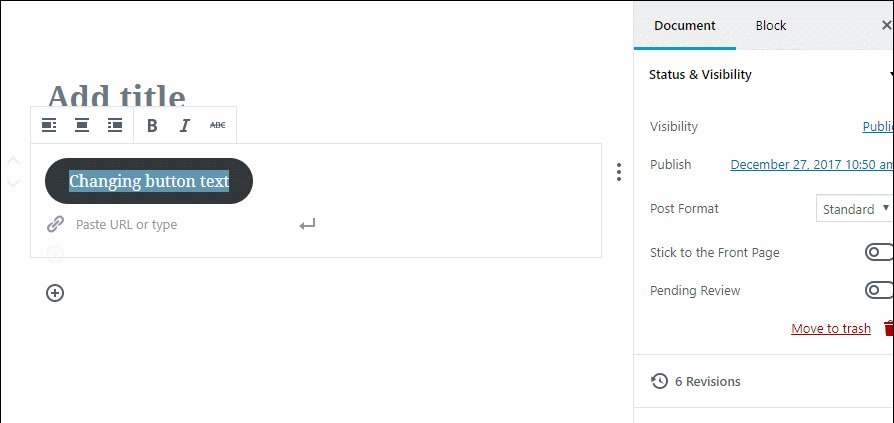
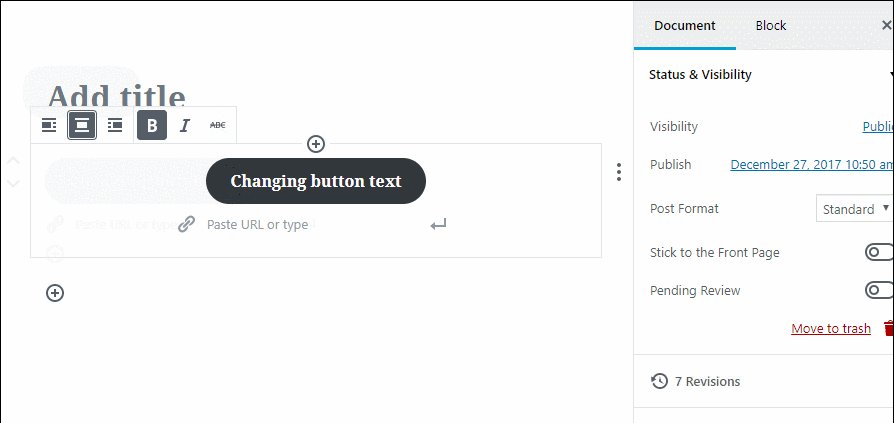
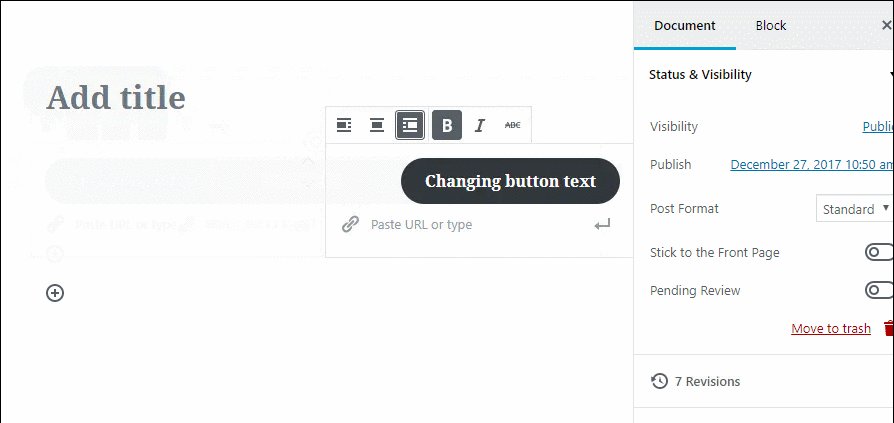
➤For text styling and alignment, you need to use the menu bar that pops-ups when you hover over a block:

How To Rearrange Individual Blocks?
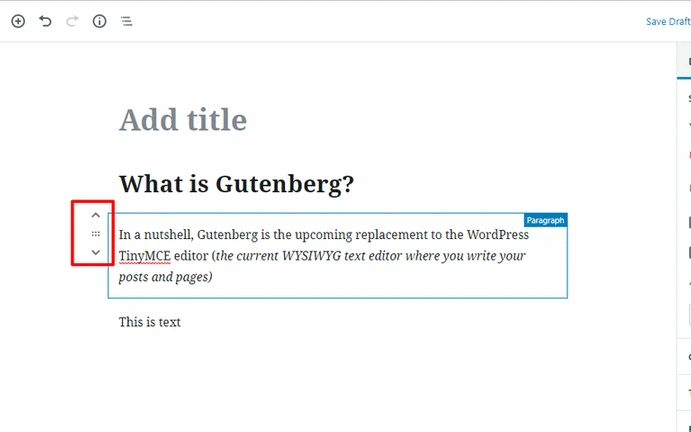
➤To rearrange the blocks, you have two options. Either you can use Up or Down arrow while hovering over a block to move it to a particular direction:

➤You can also drag and drop the blocks. To activate the drag and drop functionality, you have to hover your cursor over the six dots between the up and down arrows.

Create Reusable Block Templates
If you have a specific collection of blocks that you want to reuse in multiple posts, then you can save a group of blocks as a reusable template.
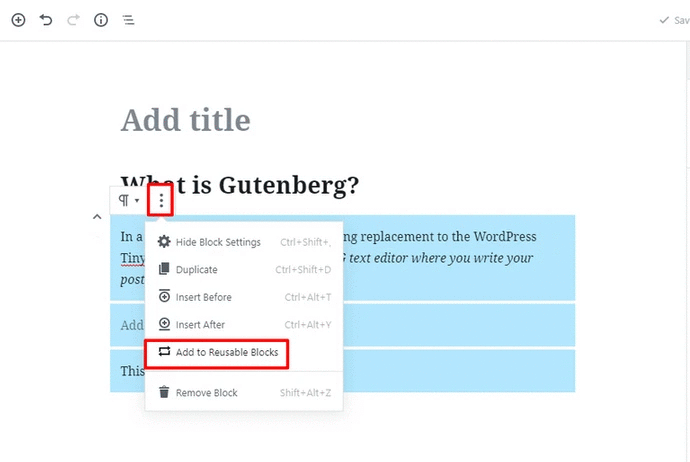
To Create Your Template:
↱ Select the blocks that you want to include
↱ Click the three dots icon
↱ Select Add to Reusable blocks

Keyboard Shortcuts For The Gutenberg WordPress Editor!
When it comes to digital marketing and blogging, I think efficiency is very much important. That’s why I always prefer to use shortcuts in every website builder I use.
Awesome keyboard shortcuts that you can start using to enhance your WordPress skills.
↱ Add Blocks Quickly With /
↱ Undo Your Last Action With Ctrl + Z
↱ Remove A Block Quickly With Alt + Shift + Z
↱ Add Block BEFORE Current Block With Ctrl + Alt + T
↱ Add Block AFTER Current Block With Ctrl + Alt + Y
↱ Duplicate Current Block With Ctrl + Shift + D
↱ Scrolling Through Blocks With Tab
Last Words…
We have covered a lot of things here, but it only scratches the ground level of what you can do with Gutenberg Editor. ! So get ready and make your first website with the help of WordPress Gutenberg tutorial and make your content beautiful and readable.




