What Is AMP Accelerated Mobile Pages?
AMP a well-known term today but let’s have some detailed discussion on this topic. So basically AMP stands for accelerated mobile pages and is an open-source project with the aim of speeding up the website and improving the performance of the mobile web. In today’s era most of us living on the smartphone because of its too easy and handy weather its payment, shopping, and many other things. So most of the websites focus on the design that considers being the best for their customers. And that’s where AMP comes to play its role.
Must Read Top Best Freelance Websites To Find Work

Simply AMP could simply change the whole website interface and experience for your site’s customers. AMP basically used to build the content with static webpages according to the customer point of view that helps the website to load within a short time span.
Why AMP (Accelerated Mobile Pages) Matter?
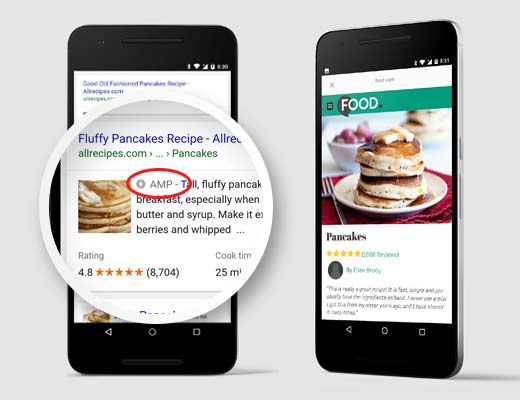
The answer is too simple we all know most of the traffic comes from mobile users. Since we all are on mobile, more is the chances of slower connection and the loading time. So, in that case, AMP comes in the ground. And Google has introduced the AMP to speed up the website for better user experience.

How Accelerated Mobile Pages (AMP) Works?
We can define in three common terms:
1. AMP HTML
2. AMP JS
3. AMP Cache

AMP HTML
HTML is a well-known term and we all are familiar with that but in this case, it comes with custom AMP properties and some restrictions. If you are familiar with HTML then its like a cakewalk for you. All you have to do is just give a look at the AMP Project’s list of required mark-ups before any kind of editing. This allows getting the reliable performance and to put together the rich content.

AMP JS
AMP JS provides you the best execution applications, like asynchronous loading, managing resource handling, and giving custom tags to be used in AMP HTML. The utilization of JavaScript is totally restricted as it hinders the heap speed, so you’ll need to utilize their own version. So you have to keep all the critical JS out of the path for that. By following the JS structure for Accelerated Mobile Pages you ought to have the option to indulge your requirements.

AMP Cache / CDN
This is a discretionary proxy based, content delivery organize (CDN) used to appropriate substantial AMP records. AMP Caches are intended to: Serve just legitimate AMP pages. Permit AMP pages to be preloaded productively and securely. This will automatically optimize your website’s performance.
Implementation of AMP
Let’s have a look at the basic steps for implementation AMP-
1. Create Your AMP HTML Page
2. Include an Image
3. Modify Presentation and Layout
4. Preview and Validate
5. Make your webpage ready for Discovery and Distribution
6. Final Steps Before Publishing
First off, it’s opting to keep up at any rate two versions of your page. Your unique content page will be the versatile and user-friendly program amicable variant clients see. You’ll likewise have the AMP version of this page to speed things up.

Apart from the coding, you can also implement the AMP with the help of the platform that has a supporting plug-in. Like if your website is built on a platform like WordPress then, you can install plugins very easily from there. The plugin itself incorporates AMP to your site and highlights Google Analytics support, so you can, in any case, keep perfectly on your performance.
Key Factors Why To Use AMP:
Bounce Rate
From a user point of view, we expected that whatever site we are going to open will take lesser time. If it takes more than enough time user will leave the page immediately. And the main reason for the bounce rate is non-friendly webpages mean that it takes more time to load. That’s why AMP used and users will see instant stacking website pages since it is the streamlined variant of CSS.
Monetization
The one thing that will distract the user more is unwanted ads. It’s difficult for web publishers to pick from the user experience and monetization. But AMP designed in a perspective that the websites are not loaded with the ad technology. As Google AMP doesn’t permit physically entered javascript however there are a few provisos permit bloggers to show promotions or ads in AMP pages. And while creating AMP developers goes with Ad monetization keep in their mind.
Search Engine Ranking
Page load time is a significant positioning component. By empowering AMP, your blog entries and pages will stack 4x quicker than non-AMP pages. Amp pages are portable and mobile-friendly pages. So indirectly it definitely going to affect the SERPs of the website or any kind of web page. Page load time is one of the major ranking factors and AMP makes your website more friendly by doing that.
Makes Pages load faster
As mentioned earlier AMP makes your webpages more user friendly because it loads faster. Moreover, AMP’s set of principles helps site owners degenerate page load time, and in doing as such, they improve the client experience and increment the possibility of users remaining nearby for longer timeframes. On the off chance that two websites rank comparably with regards to SEO, the one with the most speed gets the preference.
Higher Performance And Flexibility
AMP is the most flexible one as far as giving access to a streamlined template, and the one with the best speed results precisely because of the fact that it is worked around the possibility that the clients need their content right away without any further ado. It’s obvious that when your website loads faster than no. of clients will be increased and that leads to the higher performance and flexibility of your website.
Testing of Your AMP pages
Most important part of the website before it goes live is to validate your site. On the web, you can discover numerous tips on the most proficient method to check your pages and analyze issues. Appropriate testing is fundamental since it permits expelling blunders and admonitions – just “AMP valid” website pages are will show up in Google’s list items. There are a few outstanding and successful approaches to check whether your AMP is taking a shot at your site. It isn’t the best way to make your website more reliable and got high performance? Well yes..!!
Here Are Two Ways To Find Validation And Bugs:

AMP Web Validator
While you are adding URL’s to your pages if you see error messages then just corrects these errors before compilation and you are good to go.

Browser Developer Tools
Second option is that you have to open your browser and load your web page in it. After that add #development=1 to the url. And after that click on the Chrome DevTools console an you will find the errors if it occurs and correct them.
Conclusion
The main purpose of your site is chiefly founded on your commitment and positive initial impressions on customers and users. And all these without a doubt dictated by the page load speed of your website. And without any second thought, this could be done by AMP. So for better user experience, AMP comes to play its role and whenever your site will open on mobile devices will definitely get higher ranking and amazing web page’s performance.




